WebStorm2024中文汉化版是优秀的智能JavaScript IDE!现在您可以拥有最智能便捷的编辑操作,具有超级方便的智能编码辅助,让您能够轻松的完成代码的创建按,并提供高级的编码帮助,并支持对React Native,PhoneGap,Cordova和Ionic的支持,支持使用Node.js在服务器端进行开发!真正的多合一IDE!结合智能编辑器,有效的针对您当前的项目进行分析,所以您能够始终拥有最佳的代码结果,内置的检查允许您随时发现和报告可能的问题,并提供修复的选项,所以您将更好的进行每一步的编辑,从而最大限度的减少后期无法挽回的错误!既节省时间,又节省精力,还能保障质量,非常的给力



WebStorm 新功能
WebStorm 2024.1 最新变化
粘性行,快速文档改进,全行代码补全,默认启用的 Vue Language Server,适用于 Vue、Svelte 和 Astro 的组件用法,以及新的 Language Services(语言服务)微件。
WebStorm 2023.3 最新变化
Angular、Svelte 和 Vue 支持改进,AI Assistant,针对 TypeScript 的更新,以及对 Cypress、Playwright 和 Node.js 原生测试运行程序的支持。
WebStorm 2023.2 最新变化
针对 JavaScript 和 TypeScript 的错误格式设置改进、CSS 嵌套支持、Vue 语言服务器 (Volar) 支持、稳定的新 UI、GitLab 集成、针对插件开发者的 LSP 支持,以及针对 Svelte、Preact 和 SolidJS 的改进。
WebStorm 2023.1 最新变化
Astro 支持、Vue 模板的 TypeScript 支持、Tailwind CSS 配置、全 IDE 缩放、对新 UI 和版本控制集成的改进等。
框架与技术

更好的 Next.js 支持
得益于 WebStorm 的内置 React 支持,所有关键功能都应该已经可以在 Next.js 项目中运行。 WebStorm 2022.1 添加了对页面等特定于框架的对象的支持。 IDE 将解析 Link 组件的 href 特性以及 form 和其他标记中使用的路径。 代码补全、导航和重构也将可以运行。
对 Volta 的支持
在此版本中,我们添加了与 JavaScript 工具管理器 Volta 的集成。 WebStorm 将自动识别使用 Volta 安装的 Yarn 和 npm。
@HZ6F2ED56}XY1@7.hc)
针对 Vue 的修正
WebStorm 2022.1 包含多项针对 Vue 3 的改进。 全局定义组件时,IDE 现在会在 .vue 文件中识别这些组件。 WebStorm 应当可以支持 createApp 语法。 它会将使用 createApp 创建的应用程序与其相关元素正确匹配。 对 Nuxt 3 的支持也已添加。
针对 Docker 的改进
我们在 Services(服务)工具窗口中重做了 Docker UI。 重做已经覆盖容器、镜像、网络和卷。 我们还添加了对 Docker Registry HTTP API V2 的支持,配合 Docker 1.6+。 您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取镜像等操作。
Corepack 支持
WebStorm 现已支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可使用 Yarn 和 pnpm。
针对 webpack 配置的 ESM 支持
从 v2022.1 开始,webpack 编码辅助将支持 webpack.config.js 文件中的 ES 模块。
编辑器
从 Markdown 文件运行命令
如果您喜欢 WebStorm 中的小技巧,您一定会喜欢这个新增功能。 README 文件通常会描述运行应用所需的步骤,并列出大量要使用的命令。 在 WebStorm 2022.1 中,只需点击命令左侧的 Run(运行)图标,即可直接从 README 文件运行这些命令。

更新了 Markdown 编辑器浮动工具栏
为了使 .md 文件的格式设置更加简单,我们重做了选择文本时出现的浮动工具栏。 除了新设计之外,工具栏现在还将提供列表创建功能和允许您选择标题样式的下拉菜单。
Markdown 的 Copy code snippet(复制代码段)
我们还向 Markdown 块添加了 Copy code snippet(复制代码段)操作。 这让您可以快速地将内容复制到剪贴板。
命令行格式化程序中的 dry run 模式支持
命令行格式化程序现在支持以 dry run 模式验证项目文件。 如果文件需要格式化,它将以非零状态退出。
LightEdit 模式下的代码重新格式化
您现在可以在 LightEdit 模式下重新格式化代码。 为此,请转到主菜单中的 Code | Reformat Code(代码 | 重新格式化代码)或按 Ctrl+Alt+L。
JavaScript 和 TypeScript
改进了 Structure(结构)视图
使用 Structure(结构)视图,您可以检查文件并快速跳转到文件的特定部分。 在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。 文件中的符号现在以更有逻辑的顺序呈现。 此外,WebStorm 现在将在已导出符号旁边显示导出图标,使其更易于辨别。
Join Lines(联接行)操作涵盖新用例
您知道在 WebStorm 中可以使用 Ctrl+Shift+J 联接代码行或代码块吗? 此操作现在适用于嵌套的 if 语句。 对 if、while、for-of 和其他带有单行块的类似语句使用 Join Lines(联接行)操作时,WebStorm 还将移除多余的大括号。
枚举的可配置高亮显示颜色
我们引入了新的 Enum(枚举)和 Enum member(枚举成员)语法高亮显示选项。 您可以在 Preferences / Settings | Editor | Color Scheme | TypeScript(偏好设置 / 设置 | 编辑器 | 配色方案 | TypeScript)中找到这些选项。 其默认值继承自 Enum(枚举)的类和 Enum members(枚举成员)的静态成员变量。
用户体验
新的 Notifications(通知)工具窗口
我们用新的 Notifications(通知)工具窗口替换了 WebStorm 的 Event Log(事件日志)。 我们希望这可以帮助您更好地概括了解 IDE 的通知,确保您不会错过任何重要信息。
针对调试器的 UI 改进
为了最大化 Debugger(调试器)工具窗口中的可用空间,我们默认隐藏了选项卡标签。 要使其再次可见或自定义它们的位置,请使用 Layout Settings(布局设置)下的 Show Tab Labels(显示选项卡标签)选项。
JJF7I9IUW@5RIQI.hc)
更新了 Structural Search and Replace(结构化搜索和替换)对话框
Structural Search and Replace(结构化搜索和替换)对话框现在包含所有模板的列表,可以实现更轻松的导航。 我们还在对话框右上角添加了 Pin Dialog(固定对话框)图标,并将 Injected code(注入的代码)和 Match case(匹配大小写)复选框移至 Search template(搜索模板)窗格底部。
改善可访问性
为了改进 Log(日志)选项卡中的导航,屏幕阅读器现在会读出分支树的名称和描述。 此外,macOS 上的无障碍功能支持也得到了改进。 我们修正了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。 VoiceOver 现在还可以读取组合框列表。
平均拆分编辑器
框架与技术
更好的 Next.js 支持
得益于 WebStorm 的内置 React 支持,所有关键功能都应该已经可以在 Next.js 项目中运行。 WebStorm 2022.1 添加了对页面等特定于框架的对象的支持。 IDE 将解析 Link 组件的 href 特性以及 form 和其他标记中使用的路径。 代码补全、导航和重构也将可以运行。
对 Volta 的支持
在此版本中,我们添加了与 JavaScript 工具管理器 Volta 的集成。 WebStorm 将自动识别使用 Volta 安装的 Yarn 和 npm。
针对 Vue 的修正
WebStorm 2022.1 包含多项针对 Vue 3 的改进。 全局定义组件时,IDE 现在会在 .vue 文件中识别这些组件。 WebStorm 应当可以支持 createApp 语法。 它会将使用 createApp 创建的应用程序与其相关元素正确匹配。 对 Nuxt 3 的支持也已添加。
针对 Docker 的改进
我们在 Services(服务)工具窗口中重做了 Docker UI。 重做已经覆盖容器、镜像、网络和卷。 我们还添加了对 Docker Registry HTTP API V2 的支持,配合 Docker 1.6+。 您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取镜像等操作。
Corepack 支持
WebStorm 现已支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可使用 Yarn 和 pnpm。
针对 webpack 配置的 ESM 支持
从 v2022.1 开始,webpack 编码辅助将支持 webpack.config.js 文件中的 ES 模块。
编辑器
从 Markdown 文件运行命令
如果您喜欢 WebStorm 中的小技巧,您一定会喜欢这个新增功能。 README 文件通常会描述运行应用所需的步骤,并列出大量要使用的命令。 在 WebStorm 2022.1 中,只需点击命令左侧的 Run(运行)图标,即可直接从 README 文件运行这些命令。
更新了 Markdown 编辑器浮动工具栏
为了使 .md 文件的格式设置更加简单,我们重做了选择文本时出现的浮动工具栏。 除了新设计之外,工具栏现在还将提供列表创建功能和允许您选择标题样式的下拉菜单。
Markdown 的 Copy code snippet(复制代码段)
我们还向 Markdown 块添加了 Copy code snippet(复制代码段)操作。 这让您可以快速地将内容复制到剪贴板。
命令行格式化程序中的 dry run 模式支持
命令行格式化程序现在支持以 dry run 模式验证项目文件。 如果文件需要格式化,它将以非零状态退出。
LightEdit 模式下的代码重新格式化
您现在可以在 LightEdit 模式下重新格式化代码。 为此,请转到主菜单中的 Code | Reformat Code(代码 | 重新格式化代码)或按 Ctrl+Alt+L。
JavaScript 和 TypeScript
改进了 Structure(结构)视图
使用 Structure(结构)视图,您可以检查文件并快速跳转到文件的特定部分。 在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。 文件中的符号现在以更有逻辑的顺序呈现。 此外,WebStorm 现在将在已导出符号旁边显示导出图标,使其更易于辨别。
Join Lines(联接行)操作涵盖新用例
您知道在 WebStorm 中可以使用 Ctrl+Shift+J 联接代码行或代码块吗? 此操作现在适用于嵌套的 if 语句。 对 if、while、for-of 和其他带有单行块的类似语句使用 Join Lines(联接行)操作时,WebStorm 还将移除多余的大括号。
枚举的可配置高亮显示颜色
我们引入了新的 Enum(枚举)和 Enum member(枚举成员)语法高亮显示选项。 您可以在 Preferences / Settings | Editor | Color Scheme | TypeScript(偏好设置 / 设置 | 编辑器 | 配色方案 | TypeScript)中找到这些选项。 其默认值继承自 Enum(枚举)的类和 Enum members(枚举成员)的静态成员变量。
用户体验
新的 Notifications(通知)工具窗口
我们用新的 Notifications(通知)工具窗口替换了 WebStorm 的 Event Log(事件日志)。 我们希望这可以帮助您更好地概括了解 IDE 的通知,确保您不会错过任何重要信息。
针对调试器的 UI 改进
为了最大化 Debugger(调试器)工具窗口中的可用空间,我们默认隐藏了选项卡标签。 要使其再次可见或自定义它们的位置,请使用 Layout Settings(布局设置)下的 Show Tab Labels(显示选项卡标签)选项。
更新了 Structural Search and Replace(结构化搜索和替换)对话框
Structural Search and Replace(结构化搜索和替换)对话框现在包含所有模板的列表,可以实现更轻松的导航。 我们还在对话框右上角添加了 Pin Dialog(固定对话框)图标,并将 Injected code(注入的代码)和 Match case(匹配大小写)复选框移至 Search template(搜索模板)窗格底部。
改善可访问性
为了改进 Log(日志)选项卡中的导航,屏幕阅读器现在会读出分支树的名称和描述。 此外,macOS 上的无障碍功能支持也得到了改进。 我们修正了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。 VoiceOver 现在还可以读取组合框列表。
平均拆分编辑器
我们为喜欢通过拆分编辑器重新组织工作区的用户做出了一些改进。 您现在可以将拆分选项卡配置为相同的宽度。 请转到 Preferences / Settings | Advanced Settings(偏好设置 / 设置 | 高级设置),选择新的 Equalize proportions in nested splits(在嵌套拆分中平衡比例)选项。
一、外观
一、外观
1、新的默认编辑器字体
在过去的一年中,我们一直在开发一种字体,该字体可以使您更舒适地编码,而不会过多地疲劳您的眼睛。请欢迎JetBrains Mono,这是一种专门为编码而设计的新开源字体!WebStorm 2020.1随附此默认选择的新字体。
2、零干扰编码
我们添加了新的Zen 查看模式,以帮助您完全专注于代码。每当您要在全屏编辑器中工作(源代码居中且隐藏UI元素以最大程度地减少干扰)时,都可以使用它。
3、显示悬停文档
您不必再显式调用“ 文档”弹出窗口。现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。如果您的代码有问题,则弹出窗口还将提供可用于解决该问题的快速修复。
4、使用IDE进行快速编辑
是否曾经想使用IDE来快速编辑文件?使用新的LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5、自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以决定要在其上看到的内容。右键单击状态栏,然后删除不需要的元素。
二、构架
1、使用Composition API
在WebStorm 2020.1中,您将找到对使用Vue 3中的Composition API定义的组件的支持。在组件的模板部分,IDE将正确解析和自动完成从setup()组件功能返回的符号,包括反应式中的属性。状态,计算的属性和参考。
2、Vuex的编码协助
如果您正在使用Vuex库,则现在在编辑Vue组件时会从Vuex存储中获得符号的完成建议。另外,WebStorm将使您跳到吸气剂,突变和动作的定义。
3、全面支持Angular 9
为了帮助您使用Ivy和其他Angular 9功能,我们在WebStorm 2020.1中添加了对它们的完全支持。您无需配置即可在TypeScript和模板文件中使用代码完成和自动导入等功能。
4、改进的React支持
通过将插入符号放在组件上并按,可以为定义的组件 添加导入语句。而且,如果您在项目中使用Material-UI组件,那么现在在创建样式时会看到完成建议。 React.memoAlt+Enter
三、JavaScript和TypeScript
1、新的智能意图和检查
使用新的智能意图和检查(Alt+Enter)可以节省编码时的时间!例如,快速将现有代码转换为可选的链接和/或无效合并(最新版本的JavaScript和TypeScript中引入的语法)。
2、更有用的快速文档
对于JavaScript和TypeScript,“ 文档”弹出窗口现在显示更多有用的信息,包括有关符号类型和可见性以及该符号定义位置的详细信息。
3、重做的介绍字段重构的UI
通过更新的Introduce字段重构,您可以在正在使用的代码的上下文中查看更改的预览。另外,现在只需较少的点击即可应用重构。
4、支持TypeScript 3.8功能
WebStorm 2020.1捆绑了TypeScript 3.8,并引入了对TypeScript 3.8新功能的完全支持,例如仅类型导入/导出,私有字段和顶级await。
四、工具类
1、保存时运行更漂亮
使用新的“在文件上保存时运行”选项,WebStorm将在您保存 IDE设置时将Prettier格式应用于在IDE设置中指定并在项目中编辑的所有文件。不再需要文件监视程序或第三方插件。
2、并排显示终端会话
为了简化使用内置终端仿真器的工作,WebStorm现在允许您 垂直和水平拆分终端会话。密切关注当前使用的几种工具的输出,而无需在选项卡之间切换。
3、捆绑式拼写检查器
从v2020.1开始,WebStorm将与Grazie(我们的智能拼写,语法和样式检查工具)捆绑在一起。这应该有助于您避免在添加注释,提交消息和JavaScript语言构造时出现语法错误。
4、更灵活的运行配置共享
有需要与您的项目一起工作的队友吗?与他们共享您的运行配置。WebStorm 2020.1赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5、在TypeScript项目中使用Yarn 2
我们已经扩展了最初的Yarn 2支持,该支持在WebStorm 2019.3中引入。现在,当使用Yarn 2和Plug'n'Play模式安装依赖项时,所有符号都可以正确解析,并且可以在TypeScript项目中自动完成。
五、版本控制
1、重做对话框以重新提交
是否想使提交历史更加线性和可理解?多亏了更新的,更具交互性的“ 重新设置基准”对话框,这变得更加容易。它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。
2、更改提交流程
为了简化提交流程,我们开发了一个新的“ 提交”工具窗口来处理所有与提交相关的任务。默认情况下,所有新用户都启用该功能。如果您是现有用户,并且想放手一搏,请从“本地更改”中选择“ 提交”,而不在“首选项/设置” |“设置”中显示对话框。版本控制| 提交对话框。
功能特色
一、智能编码辅助
WebStorm为您提供了针对JavaScript和JavaScript编译语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。
1、现代框架
WebStorm为Angular, React,Vue.js和Meteor提供高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,以进行移动开发以及使用Node.js在服务器端进行开发。多合一的IDE!
2、智能编辑器
IDE将分析您的项目, 以为所有受支持的语言提供最佳的代码完成结果。数以百计的内置检查会在您键入内容时报告任何可能的问题,并提出快速修复选项。
3、导航和搜索
WebStorm可帮助您更有效地处理代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
WebStorm提供了功能强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。只需最少的配置并与IDE进行周到的集成,使用WebStorm即可轻松完成这些任务。
1、调试
WebStorm 为您的客户端代码(可与Chrome一起使用)和Node.js应用程序提供内置的调试器。放置断点,单步执行代码并评估表达式-所有这些都无需离开IDE。
2、测试中
由于WebStorm与Karma测试运行程序,Mocha,Jest和Protractor集成在一起,因此轻松执行测试。直接在IDE内部运行和调试测试,以美观和直观的格式查看结果,并导航到测试代码。
3、跟踪和分析
WebStorm具有spy-js,这是一个内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
WebStorm与流行的命令行工具集成在一起,用于Web开发,无需使用命令行即可为您提供高效,简化的开发体验。
1、构建工具
享受一个简单的统一UI,可以从IDE直接运行Grunt, Gulp或 npm任务。所有任务都在一个特殊的工具窗口中列出,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm自己检查的,它可以运行 ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门工具包),从“欢迎”屏幕开始新项目, 由于与Yeoman集成,因此可以访问更多项目生成器。
四、IDE功能
WebStorm建立在开源IntelliJ平台的基础上,我们在JetBrains上已经开发和完善了15多年。享受它提供的微调但高度可定制的体验,以适合您的开发工作流程。
1、VCS
WebStorm提供了一个统一的UI,可与许多流行的版本控制系统一起使用,从而确保git,GitHub,SVN,Mercurial和Perforce的用户体验一致。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到其任何以前的版本。
安装破解教程
1、在本站下载并解压,如图所示

2、首先我们来安装WebStorm 2024,如图所示,选择你的安装位置

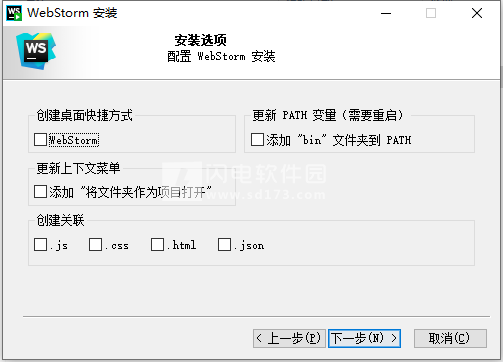
3、勾选安装位数和进行适配设置,根据提示继续安装,安装完成,点击finish退出向导

2、首先我们来安装WebStorm 2024,如图所示,选择你的安装位置

3、勾选安装位数和进行适配设置,根据提示继续安装,安装完成,点击finish退出向导

4、安装完成,退出向导,然后将ja netfilter文件夹复制到C驱动器。 然后打开scripts 文件夹,运行install all users文件。您将遇到一条消息,告诉您执行此文件可能需要几分钟时间。单击ok按钮并等待,直到收到第二条消息(完成),即执行确认消息。




闪电小编说明:
WebStorm既聪明又智能,不管是多复杂的项目都能够最短时间内完成,并且会在一开始的时候就保障您每一步的操作,不必担心后期会造成错误,轻松提升生产力,之前很多麻烦的切换、移动等现在都会非常的便捷,并能够及时的检测可能存在的风险错误,提供有效的修复建议,提供的快速搜索跳转功能,点击就能够找到任何类,函数,方法,变量或组件的定义,并找到其用法。一览结构,轻松浏览打开的文件。非常的给力,新版本的功能会更加的多,更加的完善,让您的工作会更加轻松和顺畅!
软件无法下载?不知道解压密码?微信关注订阅号"闪电下载"获取
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。