Adobe XD 破解版是功能强大的UX/UI设计和协作工具!使用可帮助用户快速的进行网站、移动移动应用程序、语音界面、游戏等创建设计工作。它具有一系列完整的功能,让您能够轻松创建和共享设计、布局与原型,带来灵活高效的用户体验,新版本带来了更多的功能和体验,提供了高效工作、无缝协作以及轻松扩展所需的一切!您可以与您的团队成员一起协作,工作效率成倍提升,并且值得注意的是它是实时协作,保障最新的状态,让所有人都能够统一和谐!Adobe XD 24是目前的最新版本,包含许多新功能以帮助您和您的团队成功,包括状态(是的,包括悬停),组件状态允许您保存元素以备将来使用,并创建按钮,切换,字段等的其他版本。非常适合悬停效果和微交互。共同编辑使您可以与团队一起工作,以惊人的速度处理项目。您都可以在单个屏幕上进行设计,也可以分摊工作并在单独的画板上进行工作。此外还有文档历史记录,对多个触发器的支持等等。本次带来最新大师破解版,安装完成即可免费使用,不闪退,无需断网,安装即可运行使用,有需要的朋友不要错过了!



新功能
1、使用“协同编辑”进行实时协作
借助“协同编辑”,您可以与其他设计师进行实时协作,从而加快工作流程,并消除重复或冲突的工作。您可以看到正在编辑同一文档的其他用户的头像,并通过指示标志了解这些用户正在编辑文档的哪个位置。
借助“协同编辑”,您的设计团队可以更快地工作,并维护整个设计项目的单一真实来源。


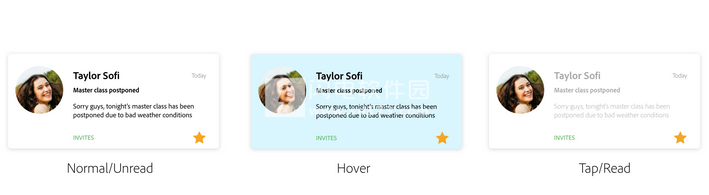
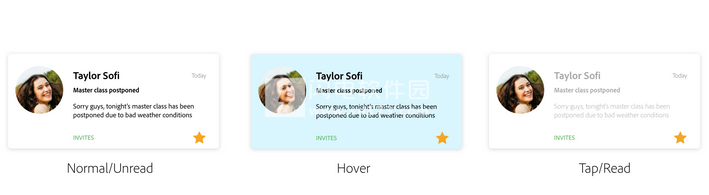
2、添加具有组件状态的交互式元素
从 XD 24.0 开始,您可以使用“组件状态”为不同的用户交互设计变体。例如,您可以设计按钮组件,然后针对悬停或按下按钮的情况为该组件创建不同状态。
不再需要创建和连接多个画板来展示复杂的交互!请继续操作,使用“组件状态”来轻松设计交互!


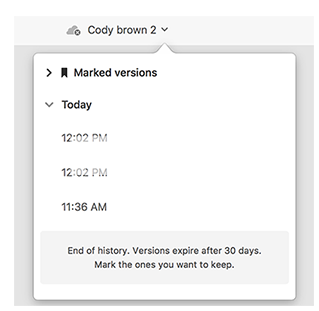
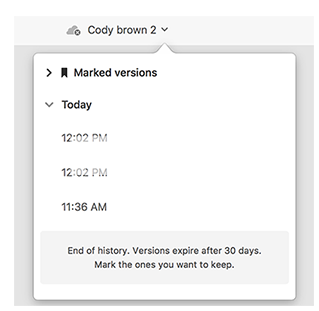
3、使用“文档历史记录”管理设计修订
借助“文档历史记录”,您可以浏览先前保存的文档版本、书签以及特定名称的版本,并在新窗口中打开一个版本以查看更改。结合“协同编辑”的功能,您可以与设计师进行协作,并查看文档随时间的变化。


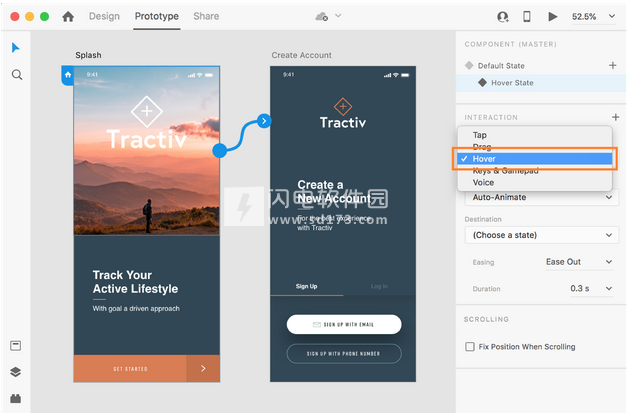
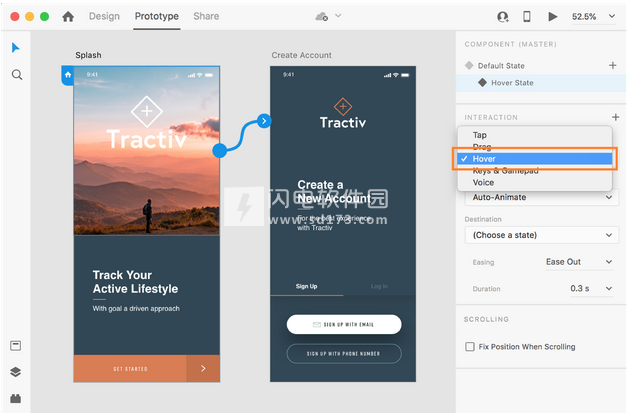
4、使用“悬停触发器”设计丰富的交互式原型
悬停是在原型模式下可用的新触发器,当用户将光标放在特定设计元素上时,您可以使用它来指定不同的交互。请继续操作,将您原型的交互水平提升一个层次!


5、使用多种交互方式创建逼真的原型
专为各种用户输入而设计,避免重复工作。从 XD 24.0 开始,您可以为单个设计元素或对象指定多个原型交互。如今,在“原型”模式下,您可以从单个元素拖出多条连线,为不同输入(例如“轻按”和“拖动”)添加交互,而无需复制画板。


6、通过重新设计的新插件面板轻松访问插件
借助经过重新设计的“插件”面板,用户可以浏览、发现和安装 XD 插件。您可以浏览不同类别和系列的插件,搜索特定的插件或术语,并查看每个插件的详细配置文件列表,包括屏幕截图、说明、语言支持等。
请继续操作,使用新的“插件”面板轻松查找并安装 XD 插件!


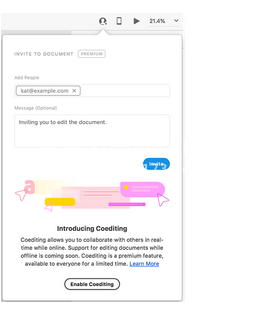
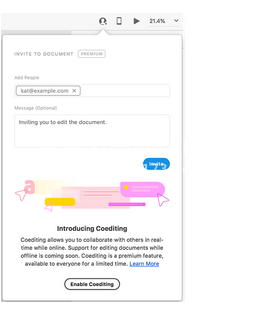
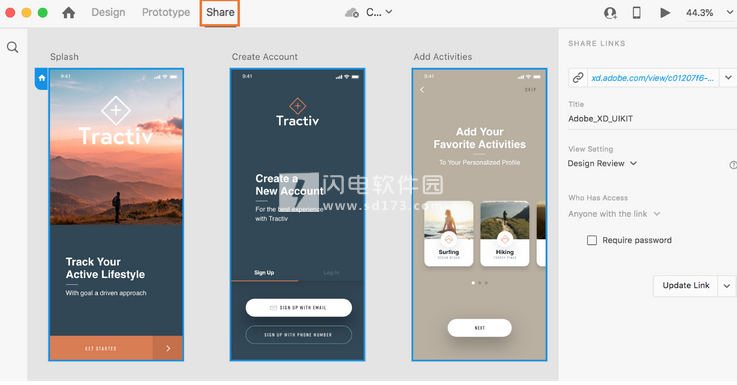
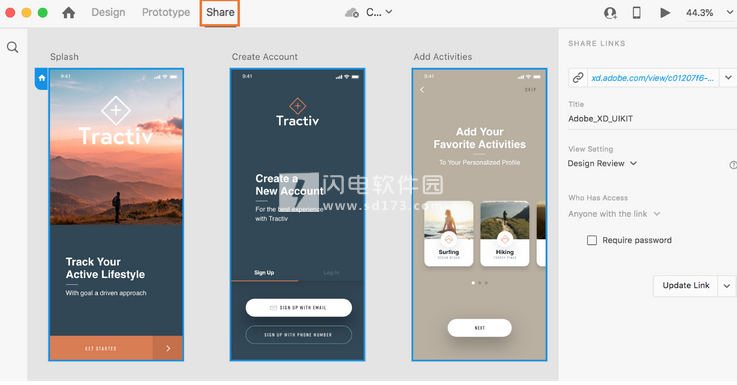
7、使用重新设计的“共享模式”管理共享链接
新的“共享”选项卡将 XD 中的几种不同的共享功能整合到一个集中的位置,可以帮助您轻松共享自己的设计并与其他设计人员进行协作。
继续导航到“共享”模式,并探索各种可能性,例如管理多个已发布的链接、在发布时使用自定义重置、确定要发布的画板以及为自定预设和迭代保留相同的 URL。


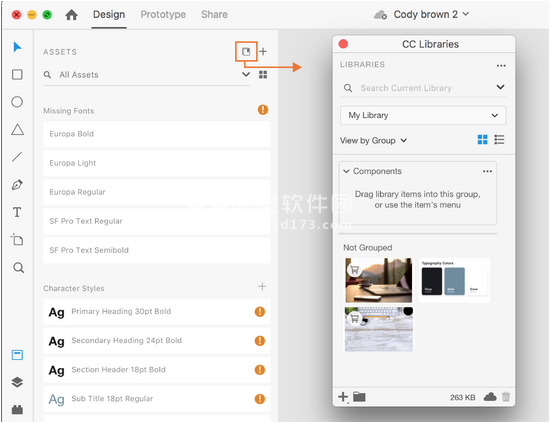
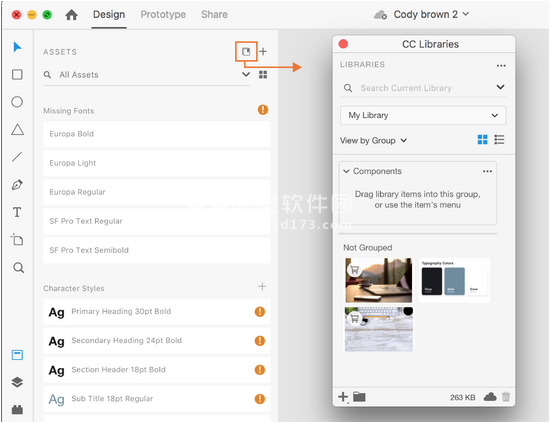
8、通过增强型 Creative Cloud Libraries 集成共享资源
从 XD 24 开始,您可以直接在 XD 中使用 Creative Cloud Libraries 中的资源。在 XD 中现有的 CC Libraries 集成的基础上,您可以访问和浏览 CC Libraries,将资源从 XD 添加到 CC Libraries,使用 XD 中的 CC Libraries 资源,以及在其他 Creative Cloud 应用程序中修改资源后从 CC Libraries 接收更新。


软件功能
一、设计令人惊叹的体验。
立即实现从基本的线框到精美的设计的转变。使用矢量绘图工具、颜色、字符样式、网格、参考线等定义用户界面的外观。
1、组件
创建在整个 XD 文档内或多个文档之间重复使用的设计元素。将更改从主组件推送到所有实例,并覆盖任何单个实例的属性。
2、状态
通过创建组件的变体来映射到不同类型的用户交互(例如,悬停、按下、禁用和成功),避免重复工作,并更好地传达您的意图。
3、在 Photoshop 中编辑
直接通过 XD 在 Adobe Photoshop 中打开和编辑图像。右键单击图像,在 Photoshop 中打开并编辑图像,然后单击“保存”,所做的更改将在 XD 中自动更新。
4、重复网格
选择一个设计元素,然后根据需要多次快速复制该元素。更新一个元素以修改整个网格,调整元素之间的填充,放置一个 .TXT 文件以将数据导入到网格中。
5、矢量绘图工具
使用一组绘图和形状工具、布尔值运算符、混合模式和其他矢量编辑功能,创建线框、图标、组件和其他设计元素。
6、响应式调整大小
根据不同的屏幕大小轻松调整对象组或组件大小,同时保持对象之间的相对位置和比例不变。
7、Adobe Fonts 集成
不会再有缺失字体的情况。打开 XD 文档时,Adobe Fonts 便会自动激活。
8、精确设计工具
利用画板参考线、布局网格、微移和重新调整大小快捷方式,以及相对测量功能,设计体验的布局并进行对齐。
9、Sketch、Photoshop 和 Illustrator 文件导入
在 XD 中导入并使用来自其他 Adobe 设计工具的文件。文件会自动转换为 XD 文件,因此您无需从头开始。
10、资源导出
快速标记要导出的元素,针对您的目标平台选择批量导出元素,或者将其添加到设计规范中以供开发人员下载。
二、创建能够使体验变得生动的原型
将静态设计转变为丰富的用户体验。添加交互、动作、动画等。
1、交互
通过连接画板交流用户体验的流程和感受。借助一系列的触发器和操作来定义您希望创建和共享的体验。
2、状态
触发器
使用 XD,您可以为任何类型的体验创建逼真的原型,包括移动设备上的常见触摸手势、键盘输入、基于时间的过渡、语音命令和游戏控制器。
3、预览
借助适用于 iOS 和 Android 的 XD 移动应用程序预览在真实设备上的体验。在桌面应用程序上进行更改,然后在您的设备上测试这些更改,确保保真度和可用性。
4、自动生成动画
创建画板之间的微交互。复制一个元素并更改其属性(例如大小、位置或颜色),XD 便会自动根据所做的更改生成动画。
5、叠加支持
快速添加对叠加在内容上的菜单、对话框、虚拟键盘和其他可视元素的支持。
6、保留滚动位置
让元素始终处于同一位置,在查看者进行滚动操作时,使其位置保持不变。这种全新的原型创建功能非常适合固定的页眉、页脚等内容。
7、导出到 After Effects
利用行业领先的动画工具 Adobe After Effects 导出设计,并让您的动画更上一层楼。
三、与团队中的每个人共享和无缝协作。
无论是团队内部的概念设计,利益相关者的反馈收集,还是与开发人员的合作,在创作过程的每一步,XD 都支持协作。
1、共同编辑
整个团队同时在同一文档中协作,避免任何重复性工作。在您处理文档时,可以清楚地看到其他人同时在处理文档的哪部分。
状态
2、文档历史记录
查看设计的整个演变过程:XD 在您工作时自动保存历史记录,因此您可以随时返回以前的版本。标记里程碑版本,确保始终可访问设计流程中的关键阶段。
3、共享以供审阅
通过生成可共享的链接来征集设计反馈,或者将链接嵌入 Behance 或网页中。审阅者可通过 Web 或移动设备直接在您的原型上添加评论。
4、应用程序集成
XD 已与更多您喜爱的协作应用程序和高效工作应用程序进行集成,其中包括 Jira、Airtable、Slack 和 Microsoft Teams。
5、录制预览内容
在点击浏览预览内容时,录制 MP4 文件以便与您的团队或利益相关人共享。(仅限 macOS)
四、随需而变的可扩展平台。
XD 是一个开放平台,因此可与您喜欢的工具无缝集成。您还可以访问数百个插件或构建自己的插件来增强该应用程序的功能。
应用程序集成
无需再在应用程序之间跳转。XD 集成了您所喜爱的 Slack、Jira、Microsoft Teams 和 Zeplin 等应用程序,可加快您的创意工作流程。
五、以更适合您的方式工作。
XD 是跨平台的程序,并且支持多种语言,因此您可以跨操作系统进行协作、跨设备预览体验并以您喜欢的语言工作。
1、适用于 MacOS 和 Windows
Adobe XD 适用于 Windows 10(通用 Windows 平台)和 macOS。
2、配套移动应用程序
使用适用于 iOS 和 Android 的配套应用程序来体验移动设计的实时交互式原型。
3、多语言支持
支持的语言包括英语、法语、德语、日语、中文、韩语、巴西葡萄牙语和西班牙语。
软件特色
一、更快地从线框转向体验。
XD 提供直观的工具,让您可以快速为布局建模,添加对象、组件和导航,以及连接多个画板来制作交互式原型,从而简化了线框的绘制。这是将您的低保真线框转变为高保真成型设计的最快速方法,一切都在一个应用程序中完成。
1、通过省时的工具,简化屏幕设计。
现在,不能再仅针对一种设备或屏幕尺寸进行设计。使用 Adobe XD 创建在台式机、平板电脑、iOS 和 Android 设备上均可完美显示的设计。利用包含模板、组件和常用功能且针对不同屏幕尺寸自定义的 UI 套件,快速启动设计和线框。生成设计规范,快速交付给开发人员,从而简化设计过程。然后,切换到原型模式以打造体验。
使用不会拖慢速度的工具来设计。
使用 Repeat Grid 等工具,在画板之间即时复制列表、照片库和其他元素,快速启动您的线框并运行。即使在处理数百个画板,您也可以在没有任何延迟的情况下缩放画布。
将低保真线框转变为高保真预览。
将低保真线框转变为高保真预览。
使用图形、组件和文本填充基本线框,并通过拉线定义用户体验。共享模型的预览链接,或者通过几次单击录制视频,从而演示项目流程。
使用有效的协作功能。
利用 Adobe Creative Cloud,您可以轻松地与队友协作处理设计。只需单击几次,即可共享线框和模型。发送给利益相关者以获取其评论,以便您根据反馈快速地进行迭代。
预览设计,并快速迭代。
在桌面或移动设备上与应用程序或网站的实时预览进行交互。做出调整,接着就会看到预览实时进行更新,然后将最终的设计规范发送给开发人员。
2、只需几步即可创建高保真设计。
使用链接组件、响应式调整大小以及 UI 套件等功能加快流程,从而将您的设计用于生产中。
“资源”面板
集中管理您的模型资源和组件。通过“资源”面板进行拖放以重复使用和编辑您的资源。创建组件,这样对一个实例所做的编辑便会反映到整个项目中。
轻松编辑资源
直接在 XD 界面中编辑图形或图标。在 XD 中打开 Photoshop 文件,或通过 Creative Cloud Libraries 从 Illustrator 和 Photoshop 导入图稿。
设计规范
通过向开发人员发送自动生成的设计规范(其中包括画板的顺序和流程、颜色、字符样式和度量值)的链接,加快生产速度。开发人员可以提取、注释并以自己需要的文件格式下载所有资源。
免费的 UI 和线框套件
利用适用于移动应用程序和 Web 的免费 UI 和线框套件,为智能手表、旅行应用程序、Amazon Alexa 等内容设计体验。每个套件都包含模板、画板、屏幕,以及创造独特用户体验所需的一切。
布局网格
通过制作自定义布局网格,在设计中营造一致的感觉。对齐对象,并定义设计在不同尺寸的屏幕中的显示方式。
响应式调整大小
您可以根据不同的屏幕大小轻松调整画板上的对象组大小,同时保持位置和可扩展性不变。XD 会根据各个元素的距离自动计算位置。
3、设计和线框工具在 Mac 和 Windows 上均可执行。
跨操作系统进行协作。在您选择的平台上工作,并与使用其他系统的同事共享工作流程。在两种平台上,XD 均可顺畅运行,并且文件也完全兼容。
二、用于 UI 和 UX 设计的快速、灵活的原型创建工具。
借助一体式 UX/UI 设计工具,快速地将创意转变为原型并进行开发。打造适用于移动应用程序、网站、语音等内容的体验。发布和共享交互式原型,从而快速地征集反馈并进行迭代。
1、几乎随时随地创建、预览和共享原型。
只需单击一下,即可从设计模式转为原型模式。通过在不同屏幕上预览来测试交互。与团队共享原型以发表评论,这样您可以快速更新和发布。
快速地将线框转化为实时原型。
通过在画板和对象之间拉线,在设计中添加交互关系。通过“资源”面板拖放资源。实时预览来观看原型并做出微调。
自动生成画板过渡的动画。
创建具有沉浸式动画的高保真原型,例如拖动手势、模糊、缩放和定时过渡。只需复制画板,修改对象属性,然后应用自动生成动画操作。
在任何设备上预览和测试您的原型。
借助 XD,您可以在 Web、iOS 或 Android 上预览您的设计和原型。做出更改,并立即查看实际效果。录制并共享视频,突出体现用户体验。快速地对设计进行迭代,并将包含流程、度量值和样式的设计规范提交给开发人员。
让协作变得更简单。
发送链接或私密邀请来与团队分享您的原型。留下注释并快速征集反馈。您所做的任何更改将在所有位置进行更新。
2、通过更少的步骤更快地创建原型。
Adobe XD 是一款功能强大的原型创建工具,利用该工具,您可以更快地将您的设计投入开发并简化设计流程。
更快实现从设计到原型创建的方式
只需单击一下,即可从设计模式切换为原型模式,并可选择对象来拖动线条,将它们连接到其他屏幕上。只需通过线条连接画板,即可创建点击式原型。
语音原型创建
使用语音触发器与原型交互,为智能助手和其他语音驱动的体验创建 UX。
缓动和动画
使用推动、拉动和叠化等选项设计屏幕过渡的原型。Adobe XD 还支持缓动函数,例如,缓入/缓出、回弹、对齐和终结。
基于时间触发
使用点击和拖动等触发操作与原型进行交互。使用定时过渡来设计入门培训流程、进度屏幕和决策流程的原型。
随时随地查看原型
使用 Creative Cloud,您可随时随地使用原型。将其导入桌面、手机或平板电脑。随时随地进行预览,从而更快、更有效地进行迭代。
3、原型创建工具在 Mac 和 Windows 上均可执行。
跨操作系统进行协作。在您选择的平台上工作,并与使用其他系统的同事共享工作流程。在两种平台上,XD 均可顺畅运行,并且文件也完全兼容。
使用帮助
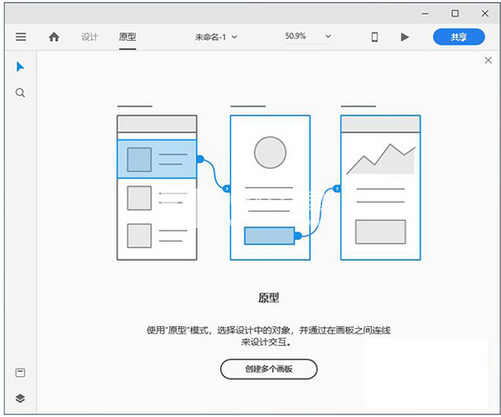
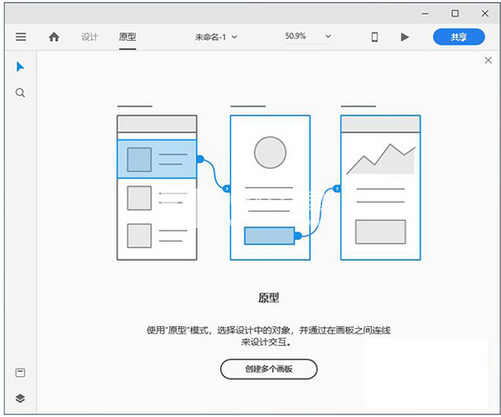
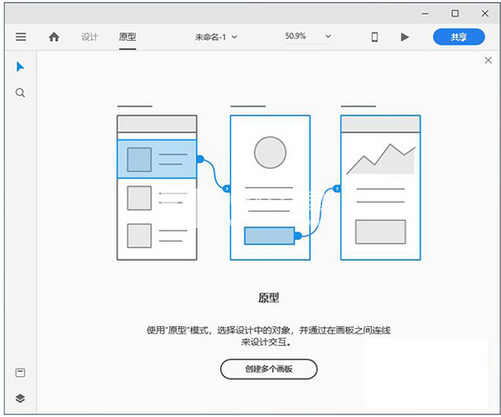
创建交互式原型
完成屏幕设计后,您可以将各屏幕互相连接,以便直观地了解用户如何体验您的应用程序或网站。
AdobeXD允许您创建交互式原型,直观地展示如何在屏幕或线框之间导航。您可以预览交互,验证用户体验并对设计进行迭代,从而节省开发时间。您还可以录制交互过程并与利益相关者分享,以获取他们的反馈。放大/缩小并查看原型特定部分的细节。
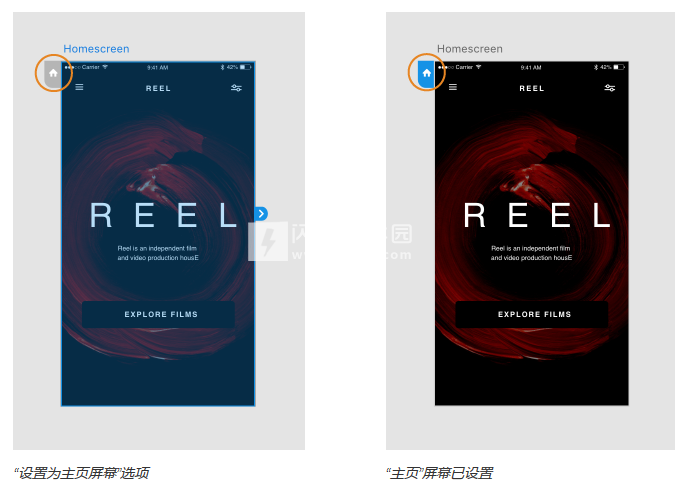
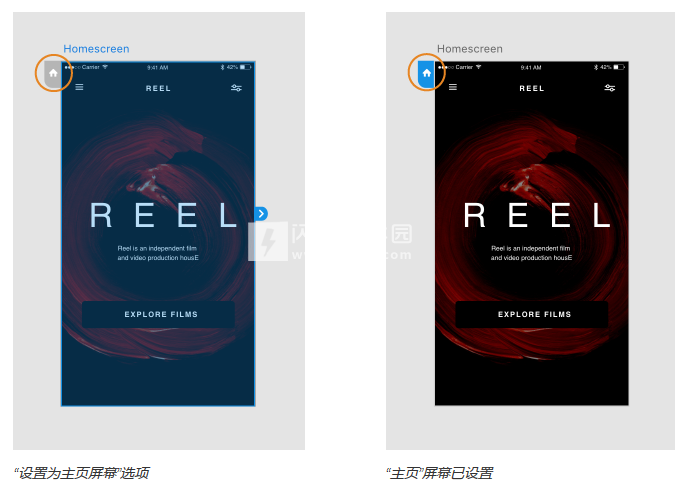
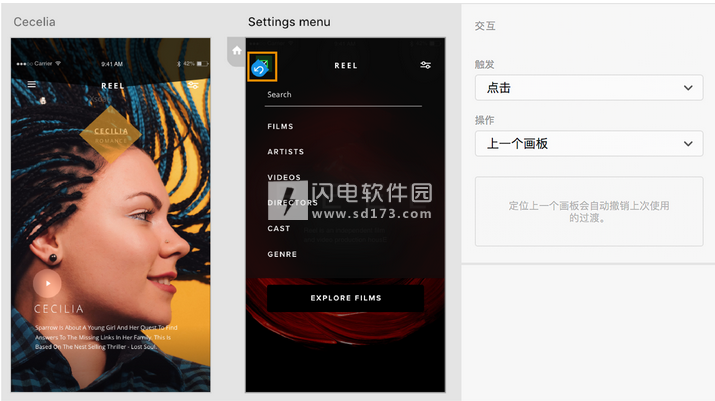
1、设置“主页”屏幕
“主页”屏幕是您的应用程序或网站的第一个屏幕。您的用户会通过“主页”屏幕开始在应用程序或网站中进行导航。
此外,如果您在预览原型时并没有选择任何内容,预览将从“主页”屏幕开始。也就是说,默认情况下,您的“主页”屏幕会被设置为第一个添加连线的画板。
切换到“原型”模式。
单击要设置为“主页”屏幕的画板。左上角会出现一个灰色的主页图标。
点击“主页”图标。它会变成蓝色,提示该画板或屏幕现已成功设置为“主页”屏幕。


如需将另一画板设为“主页”屏幕,只需单击与该画板关联的主页图标即可。要在发布后查看所有画板,请务必链接所有相关的画板。
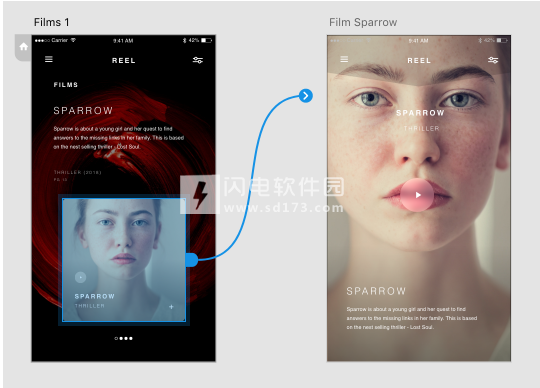
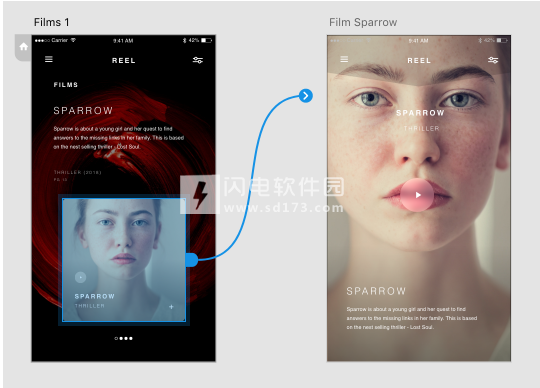
2、连接屏幕
要链接屏幕以呈现交互式原型,可以通过将交互式元素连接到目标对象或画板来连接画板。在链接画板或屏幕之前,请适当地命名画板。这样做有助于您确定要链接到哪个屏幕。
切换到“原型”模式。
单击要链接的对象。对象上出现带箭头的连接手柄。将鼠标悬停在手柄上,光标会变为连接器。


将交互式元素链接到目标屏幕
单击并开始拖动鼠标,可以看到连接器。在目标画板或屏幕上释放鼠标。
当您连接第一个元素时,该元素所在的画板将设为主画板。
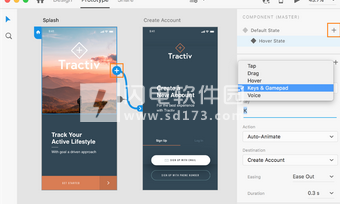
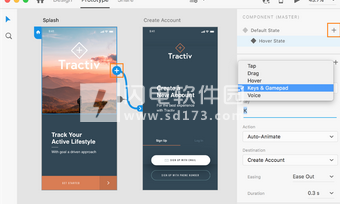
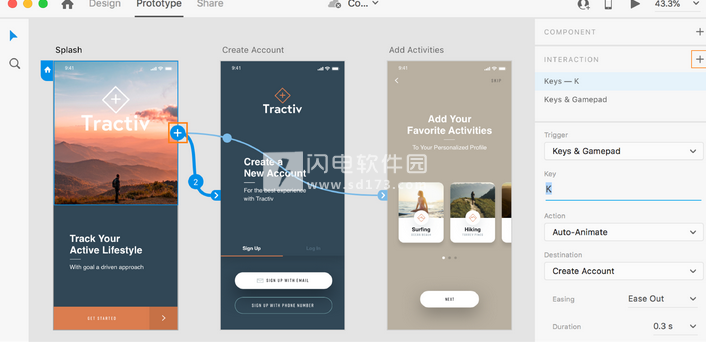
为了使原型更具吸引力,您可能需要引入触发器和操作。为此,请在画布上单击“+”按钮,或在“属性检查器”中单击“+”,并设置以下选项:

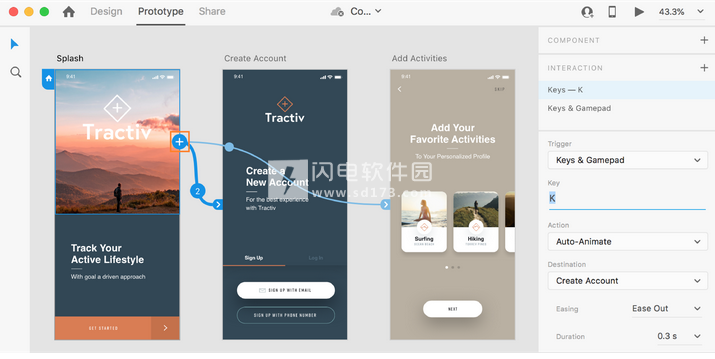
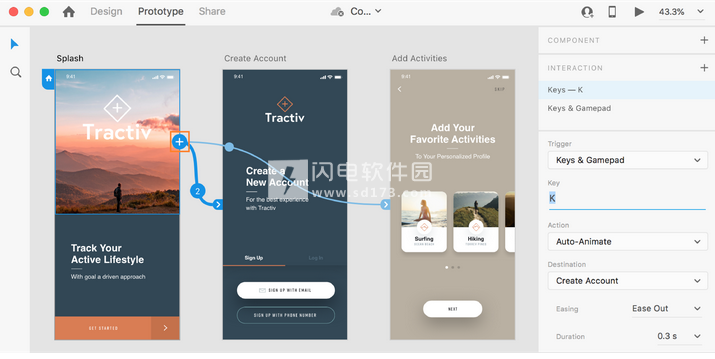
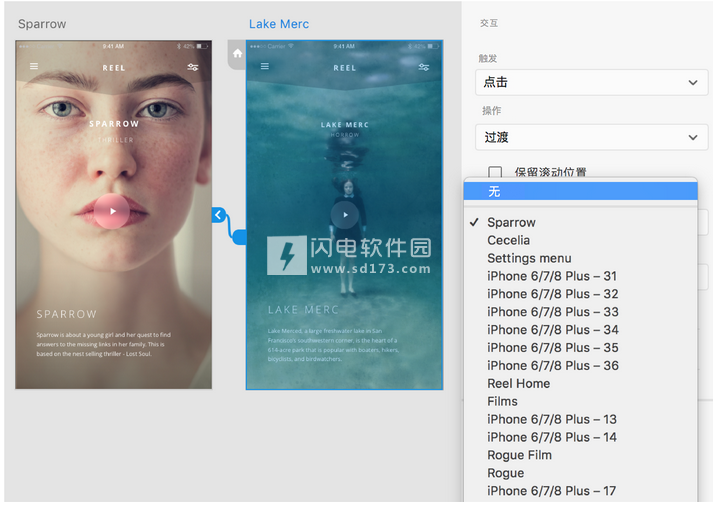
触发器和操作
触发器:选择“点击”、“拖动”、“悬停”、“时间”、“按键和游戏手柄”或“语音”选项中的任何一项。
操作:选择“过渡”、“自动制作动画”、“叠加”或“语音播放”选项中的任何一项。
目标:如果您在步骤3中选择了画板,并且想要对其进行更改,则可以执行此操作。
延迟:开始过渡的时间延迟。可接受的范围是0.2-5秒。
缓动:选择要在源画板上应用的缓动效果。
持续时间:输入持续时间值,以表明缓动效果的持续时间。可接受的范围是0.2-5秒。
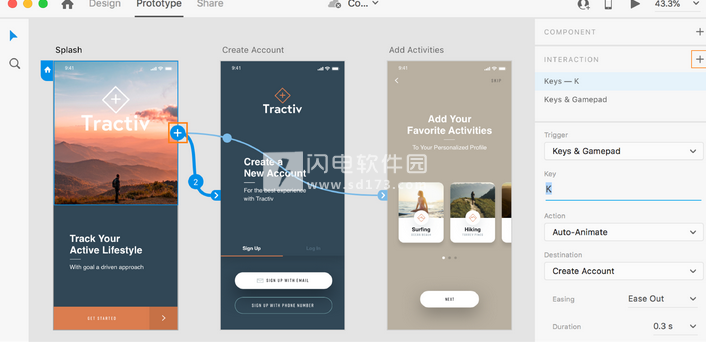
您还可以组合多个触发器来创建高级交互,而无需在画板上的不同对象之间分配触发器。
为此,请使用画布上的“+”按钮,或在“属性检查器”中单击“+”,然后选择“触发器”、“操作”和“目标”(如步骤4所示)。
请记住,您可以应用一次点击、拖动、悬停和时间触发器,而应用多次语音、按键和游戏手柄






组合多个触发器
如需预览您的原型,请单击“设备预览”。
示例
以下是多个交互的一些示例。
提示
在“原型”模式下如何更快地创建交互:
您可以在不同画板之间复制和粘贴对象。对象及其交互会一同被复制和粘贴。
您也可以单独复制和粘贴交互。复制一个对象,右键单击另一个对象,然后选择“粘贴交互”。只有交互会被粘贴。
如需将元素指向另一屏幕,请再次单击手柄并将其拖至所需的屏幕。
如需查看特定画板的连接,请选择画板标题。
如需删除交互,请将连接器的目标手柄从目标画板拖到草稿区域。
要编辑或删除连线,请选择要编辑或删除的连线。还可以从“属性检查器”中选择一个交互,然后编辑其交互。
使用CMD+C即可翻转触发器并查看相关工具提示。
翻转连线可以看到一个数字,该数字显示您有多少交互。
将鼠标悬停在连线上可以查看工具提示,该工具提示将显示迭代次数及其类型。
要将定义的交互应用于其他对象,请选择对象或画板,选择“复制”,单击目标对象或画板,然后在右侧菜单中选择“粘贴交互”。
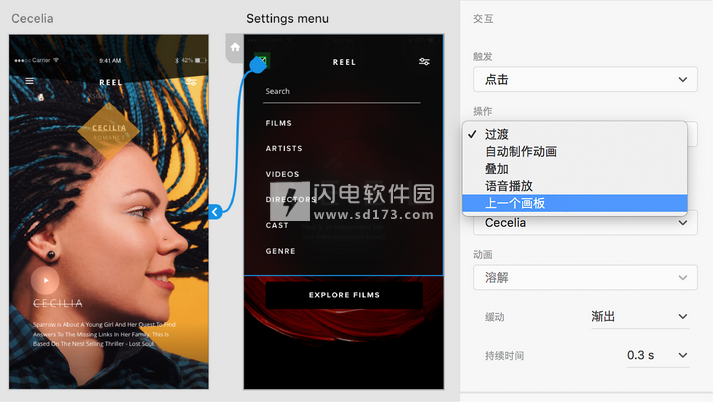
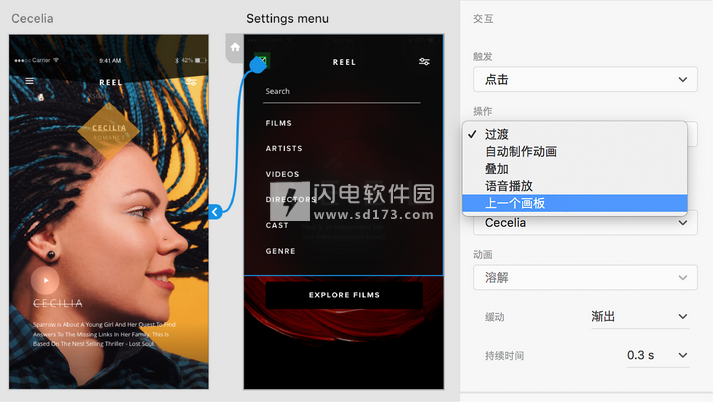
3、与上一个画板链接
在“原型”模式下,选择要链接的元素。出现小箭头时,单击箭头,它会自动将操作设置为上一个画板。您还可以将元素链接到画板,然后选择“操作”>“上一个画板”。

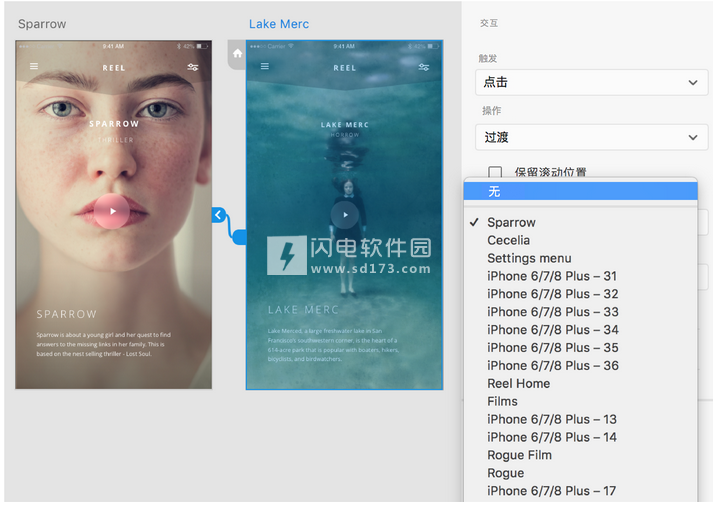
选择上一个画板
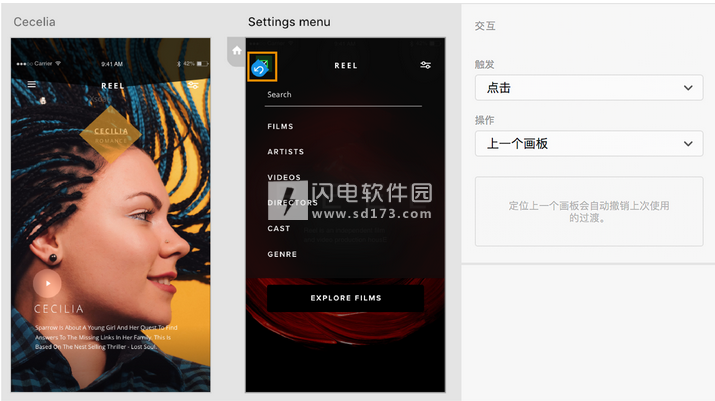
当“操作”设置为“上一个画板”时,图标会发生变化。

设置目标
使用预览窗口预览链接。
4、取消与画板的链接
在“原型”模式下,选择“目标”>“无”。
您也可以将连线从画板拖到草稿区域(画板之间的灰色空间)。

取消与画板的链接
注意:
只有在画板被链接到某一目标时,“无”选项才可用。
在浏览器中预览链接。先前从元素设置的所有目标链接都将被删除。要在发布后查看所有画板,请务必链接或取消链接相关的画板。
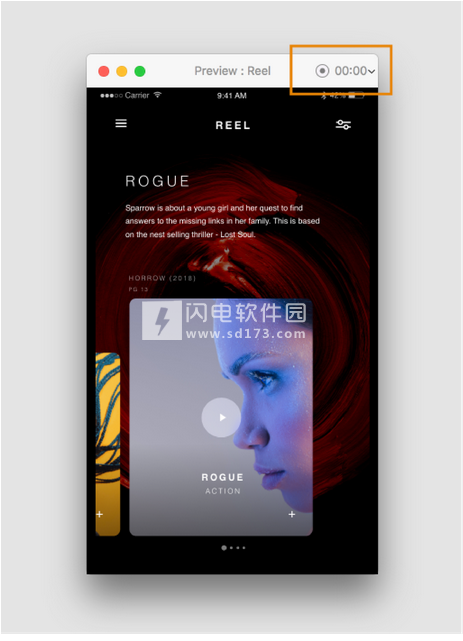
5、预览和录制交互
注意:
Windows上的AdobeXD不支持录制原型。但是,有一种变通方法。按Windows+G键并使用原生录制程序录制“预览”窗口。
您可以预览原型,以便测试原型和交互。您还可以录制预览,并将录制内容保存为.mp4文件。然后,您可以选择与您的利益相关者共享这个.mp4文件,他们可以查看(或审阅)原型的演练并提供反馈。
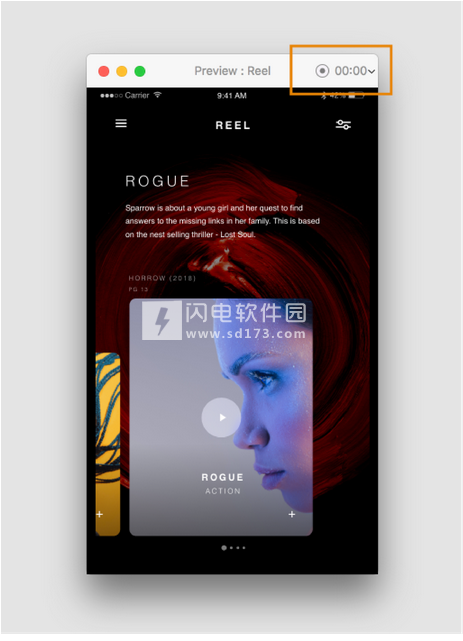
单击“桌面预览”图标。此时会出现“预览”窗口并突出显示画板。
如需测试屏幕之间的导航,请单击交互式元素。
在“预览”窗口中预览时,可以编辑原型的设计和交互。可以立即预览这些更改。
如需录制交互,请单击“预览”窗口中的“录制”图标。如需结束录制,请按Esc,或者再次单击“录制”图标。

录制原型交互
指定名称和保存录制内容的位置。录制内容会被保存为.mp4文件
软件无法下载?不知道解压密码?微信关注订阅号"闪电下载"获取
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。