Adobe Animate CC 2019中文破解版是一款功能强大的动画制作软件, Animate CC 中的各种动画功能,例如动画引导、传统补间、动画补间、动画编辑器、形状补间、帧和关键帧、WebGL 文档类型、自定义画笔以及遮罩图层。2018 年 10 月版 Animate CC(版本 19.0)面向角色动画制作人员、游戏设计人员、广告开发人员、动画制作人员及教育内容编创人员推出了激动人心的新功能。 Animate 可以使用其他 Adobe® 应用程序来实现广泛的创意工作流程。您可以将 Illustrator® 和 Photoshop® 文件直接导入 Animate 中。您还可以在 Animate 中创建视频,然后在 Adobe® Premiere® Pro 或 After Effects® 中进行编辑,或者从这些应用程序中将视频导入 Animate 中。发布 SWF 文件时,可以使用 Dreamweaver® 将内容嵌入网页,然后在 Dreamweaver 中直接启动 Animate 来编辑这些内容。本次小编带来的是最新破解版,含安装破解使用图文教程!

安装破解教程
1、在本站下载并解压,在安装软件之前我们需要做一些准备,卸载旧版本的软件,然后断开网络,断开网络的目的是等会安装的时候不用登陆

2、双击Set-up.exe运行开始安装软件,如图所示,稍等片刻

3、软件自动安装,无需登陆,这个过程需要几分钟时间,稍等一会儿即可

4、安装完成,软件自动运行

5、这里需要注意的是软件不需要额外注册,建议把主程序添加到 Windows 防火墙屏蔽联网使用
功能特色
1、让你的游戏开启。
使用功能强大的插图和动画工具为游戏和广告创建基于Web的交互式内容。构建游戏环境,设计开始屏幕和界面,创建交互式播放器精灵,甚至集成音频。使用Animate,您可以在应用程序内完成所有资产设计和编码。
2、创造活跃的角色。
使用压力和倾斜敏感的矢量画笔绘制和绘制更具表现力的角色,这些矢量画笔就像真实的一样。使用简单的逐帧动画使角色眨眼,说话和走路。并创建响应用户交互的交互式网页横幅,例如鼠标移动,触摸和点击。
3、发布到任何平台。
通过将动画导出到多个平台(包括HTML5 Canvas,WebGL,Flash / Adobe AIR和SVG等自定义平台),可以在桌面,移动设备和电视上覆盖您的受众。您可以在项目中包含代码,甚至可以添加操作而无需编写代码。
新功能介绍
1、资产雕刻
使用网格变形为矢量或栅格内容创建新的姿势。
2、更好的图层控制
在父子层次结构中组织图层,以便在姿势之间更轻松地进行动画处理。
3、自动唇形同步
感谢Adobe Sensei,Animate现在可自动将嘴部姿势与声音变化相匹配。
4、VR创作和发布(测试版)
使用您的2D技能导出360 VR动画,并为虚拟漫游创建身临其境的体验。
5、由Adobe Sensei提供支持
作为使用Animate CC的角色动画师,创建唇形同步始终是一项耗时的工作。现在,您可以使用Adobe Sensei驱动的Animate自动匹配嘴部姿势和声音变化。
根据所选的音频层,自动唇形同步可以更方便,更快速地在时间轴上放置合适的嘴形状。您可以使用现有的嘴部姿势列表来实现此目的,在图形符号中绘制并用相应的视位标记它们。在图形符号上应用自动唇形同步时,在分析指定的音频图层后,将在与音频视图匹配的不同位置自动创建关键帧。如果需要,您可以使用常规工作流程和框架选择器进行任何进一步调整。
6、VR创作和发布(测试版)
作为2D游戏开发人员,教育工作者或Web开发人员,您可以在Animate中使用2D技能集并导出全景图或360虚拟现实动画。您可以将这些虚拟现实动画用作Facebook提要,在Microsoft Office产品或任何网站中使用。
Animate现在推出了VR 360和VR全景文档类型,使您可以轻松创建这样引人入胜的内容。此外,您可以使用虚拟现实文档类型将3D模型内容(.glb文件)导入Animate项目并与VR输出交互。
您可以在“预览”面板中单击并移动MovieClip实例。当您单击并移动它们时,Animate会自动检测对象。它们沿着圆柱体或球体路径移动,具体取决于所选的文档类型。
Animate还允许您使用API在运行时管理虚拟现实动画。例如,当用户单击按钮时,您可以在360虚拟现实环境中引入一些对象。
7、矢量和栅格内容的资产雕刻
您现在可以使用资产扭曲工具轻松地变形复杂的矢量形状和光栅形状。无需在每个帧上重绘资源即可创建动画。
使用对象上显示的扭曲手柄,可以重塑或扭曲特定对象区域,同时保持其他区域不变。用户可以使用选择工具选择多个对象,然后选择资产扭曲工具以在其上创建扭曲句柄。创建第一个扭曲手柄时,所有选定的对象都会分组。此资产变形工具使您可以在复杂形状或位图图像上创建逐帧动画和补间动画。
8、纹理发布以提高性能
作为动画师,现在您可以继续以矢量格式创作内容并导出为HTML 5平台的矢量或栅格格式。
单击 文件>发布设置。 如果在“ 基本” 选项卡中启用了 将动画导出为纹理, 则可以在“ 图像设置” 选项卡中查看纹理发布选项。默认情况下,所有符号都包含在纹理发布中。要有选择地选择纹理符号,请单击“ 更改”。
9、图层父级和图层效果
Animate允许您将一个图层添加到另一个图层。图层父级是一种简单的方法,允许动画的一个图层/对象控制另一个图层/对象。作为动画设计师或游戏设计师,您可以加快动画时间,因为您可以更轻松地控制角色不同部分的移动。
现在,您可以通过在父子图层中组织资源来轻松地在姿势之间制作动画。当父图层上的对象移动时,子图层会自动移动。
10、图层效果
向图层添加色调和滤镜,使用渐入和淡出,景深等等。您无需更改舞台上的对象即可进行所有这些更改。
您可以使用帧级过滤器在帧中一次为所有对象应用它们。直接在时间轴(帧)上应用滤镜,而无需将资源或动画放在“影片”剪辑中。过滤器可应用于所有类型的资产,包括图形符号和形状,从而提供更大的灵活性。。
11、导出到GL传输格式(glTF)
作为动画师,现在您可以导出可以在Facebook Feed和Microsoft Office套件上运行的基于glTF标准的新动画。新的WebGL-glTF标准(Beta)和WebGL-glTF扩展(Beta)文档类型已添加到Animate中的现有文档类型列表中。
您可以使用标准文档类型,它允许与标准glTF播放包集成。扩展文档类型使您能够创建具有在Animate的新glTF运行时上运行的交互性的高级动画
12、改进了与After Effects的集成
作为Animator,您经常需要在Animate中创建动画并将其导入After Effects以进行后期处理任务。现在,Animate通过为After Effects提供插件来简化此工作流程。
您可以将Animate FLA文件导入After Effects,以将其与视频合成,或将其渲染为具有更多创意效果的视频。Animate的图层层次结构在After Effects中维护。After Effects可以使用插件与Animate交互。
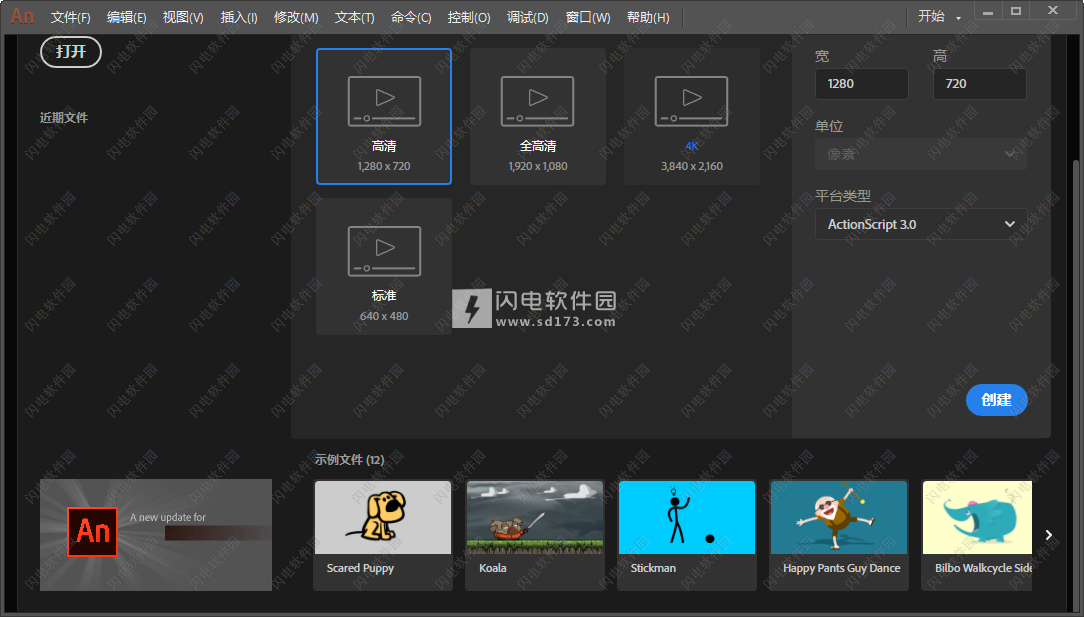
13、新主屏幕
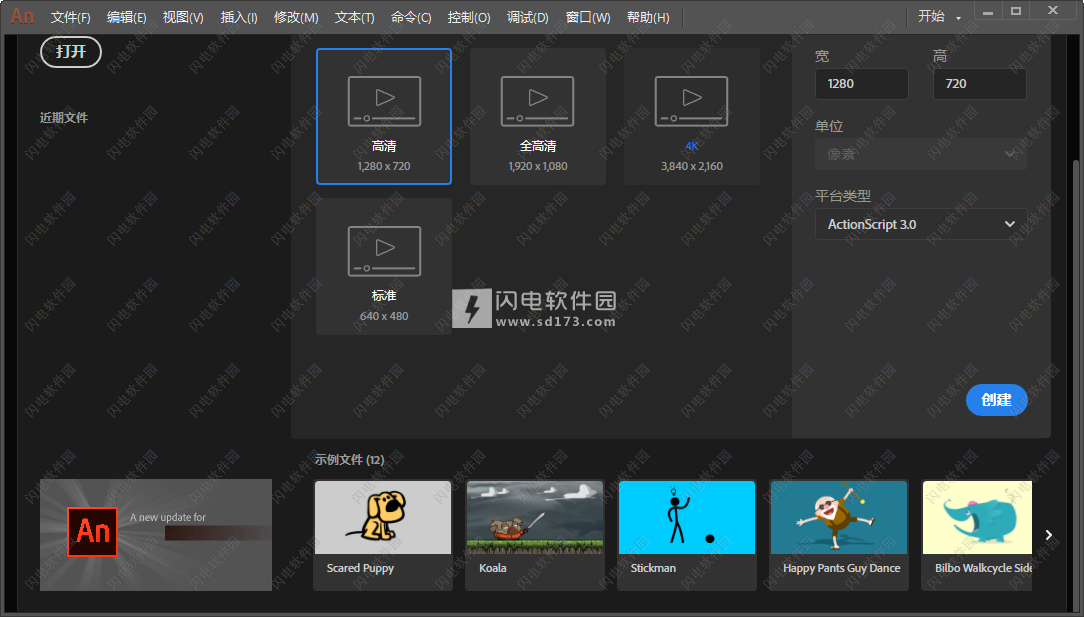
现在,您可以使用新的主屏幕使用Animate快速入门。使用任何意图选择动画的目的地,Animate为您提供预设格式。从屏幕顶部的选项卡中选择一个意图,例如角色动画,社交,游戏,教育,广告,Web和高级。在“高级”选项卡中,您可以选择文档类型,例如HTML5 Canvas,ActionScript 3.0,VR 360(Beta)等。
为每个意图选择适当的预设,然后单击“ 创建”以开始创建动画。您可以在左窗格中查看最近使用的文件。样本资产在启动屏幕的底部提供。
单击 左窗格中的“ 学习 ”以访问推荐的教程以开始使用Animate。
在处理动画时,要创建新文档,可以使用“ 文件”>“新建”。或者,您可以使用以下快捷方式:
Windows操作系统:CTRL + N.
macOS:CMD + N.
14、其他变化
油漆桶工具您现在可以使用油漆桶工具在对象的轮廓上单击并拖动以使用所选颜色填充它们。您可以在整个轮廓的任何方向上单击并拖动工具。油漆桶工具可填充轮廓中捕获点的任何位置的颜色。
快速补间创建现在,您可以通过选择对象从舞台快速创建补间。在舞台上选择对象,单击鼠标右键,然后选择一个补间动画以快速创建补间。如果所选对象是多个图层的一部分,则会在所有图层中创建一秒动画。
支持MS Office笔 现在,Microsoft本地用户可以获得最佳性能和线路质量,因为笔本身支持。
更好看的界面 Animate用户界面已使用Spectrum框架进行了更新,使其与其他Creative Cloud产品一样清晰直观。
图形符号的退出帧同步 您可以在编辑符号时将图形符号与父时间轴同步。当您输入和保留图形符号时,图形符号将同步并保留框架位置。
重新设计的时间轴 时间轴控件已经过重新设计,易于使用。某些控件移动到时间轴的顶部。以前,控件放在时间轴的底部。
画笔和橡皮擦工具增强功能使用画笔进行预览和最终画笔笔划改进了绘图体验。“画笔”工具中添加了“压力”和“倾斜”选项以及最小画笔大小选项。为画笔工具提供简化的平滑控制。为橡皮擦工具提供了更多控件,刷子工具的所有功能现在都可用于橡皮擦工具。
15、合并图层
您可以对一组图层进行分组,并将它们合并为单个图层。在时间轴中,选择图层并右键单击所选图层。从弹出菜单中选择“ 合并图层”,如下面的屏幕截图所示。
16、合并时间轴中的图层
您现在可以为Animate选择四种颜色主题中的任何一种。要更改主题,请选择“ 编辑”>“首选项”。在“常规”选项卡中,单击“用户界面”旁边的下拉列表菜单,然后选择适当的主题。
17、色板面板增强功能
您可以展开色板面板而不影响其颜色对齐顺序。拖动面板时,它会增加样本的大小,如下面第二个屏幕截图所示。如果进一步拖动它,则样本面板将分布在多个列中,如下面的第三个屏幕截图所示。
18、多列中的色板
您可以导出,导入或重复使用已保存的样本。可以在Animate中的所有文档类型中重复使用标记的样本。
19、H264视频导入增强功能
在Animate中导入H264格式的视频时,默认情况下会导入整个视频,而不会影响视频中的帧数。如果要匹配文档FPS,可以在“导入视频”对话框中选择该选项,如以下屏幕截图所示。
如果选择了匹配文档FPS,则Animate会丢弃一些帧,因为视频fps与doc fps不同。
如果未选择匹配文档FPS,则不会删除帧。
默认情况下,未选中匹配文档FPS选项。
使用帮助
图层可以帮助您在文档中组织插图。可以在一个图层上绘制和编辑对象,而不会影响其他图层上的对象。在图层上没有内容的舞台区域中,可以透过该图层看到下面的图层。
要对图层或文件夹进行绘制、涂色或者修改,请在时间轴中选择该图层以将其激活。时间轴中图层或文件夹名称旁边的铅笔图标指示该图层或文件夹处于活动状态。一次只能有一个图层处于活动状态(尽管一次可以选择多个图层)。
在创建一个 Animate CC(以前名为 Flash Professional CC)文件时,其中仅包含一个图层。要在文档中组织插图、动画和其他元素,请添加更多图层。还可以隐藏、锁定或重新排列图层。可以创建的图层数仅受计算机内存的限制。图层不会增加发布的 SWF 文件的大小。只有放入图层的对象才会增加文件的大小。
要组织和管理图层,请创建图层文件夹,然后将图层放入其中。可以在时间轴中展开或折叠图层文件夹,而不会影响您在舞台中看到的内容。对声音文件、ActionScript、帧标签和帧注释分别使用不同的图层或文件夹。使用单独的图层有助于快速找到这些项目以进行编辑。
为了帮助创建复杂效果,可使用特殊的引导层,以便更轻松地绘制和编辑内容以及创建遮罩层。
可以在 Animate 中使用五种类型的图层:
-
标准图层包含 fla 文件中的大部分插图。
-
遮罩层包含用作遮罩的对象,这些对象用于隐藏其下方的选定图层部分。有关详细信息,请参阅使用遮罩层。
-
被遮罩层是位于遮罩层下方并与之关联的图层。被遮罩层中只有未被遮罩层覆盖的部分才是可见的。有关详细信息,请参阅使用遮罩层。
-
引导层包含笔触,可用于引导其他图层上对象的排列。此外,引导层还可用于在其他图层上引导传统补间动画的运动。有关详细信息,请参阅引导层和沿路径创建传统补间动画。
-
被引导层是与引导层关联的图层。可以沿引导层上的笔触排列被引导层上的对象或为这些对象创建动画效果。被引导层可以包含静态插图和传统补间,但不能包含补间动画。
-
补间动画图层包含使用补间动画进行动画处理的对象。有关详细信息,请参阅关于补间动画。
-
骨架图层包含附加了反向运动骨骼的对象。有关详细信息,请参阅使用骨骼工具实现反向运动动画。
常规层、遮罩层、被遮罩层和引导层可以包含补间动画或反向运动骨骼。当上述某个图层中存在这些项目时,可向该图层添加的内容类型将受到限制。有关详细信息,请参阅补间动画和使用骨骼工具实现反向运动动画。
创建一个图层之后,该图层将出现在所选图层的上方。新添加的图层将成为活动图层。
-
-
在时间轴中选择一个图层或文件夹,然后选择“插入”>“时间轴”>“图层文件夹”。
-
右键单击 (Windows) 或按住 Control 单击 (Macintosh) 时间轴中的一个图层名称,然后从上下文菜单中选择“插入文件夹”。新文件夹将出现在所选图层或文件夹的上方。
-
单击时间轴底部的“新建文件夹”图标  。新文件夹将出现在所选图层或文件夹的上方。
。新文件夹将出现在所选图层或文件夹的上方。
要组织您的文档,请在时间轴中重新排列图层和文件夹。
图层文件夹通过让您将图层置于树形结构中,来组织您的工作流程。要查看文件夹包含的图层而不影响在舞台中可见的图层,请展开或折叠该文件夹。文件夹中可以包含图层,也可以包含其他文件夹,使您可以像在计算机中组织文件一样来组织图层。
时间轴中的图层控件将影响文件夹中的所有图层。例如,锁定一个图层文件夹将锁定该文件夹中的所有图层
-
要将图层或图层文件夹移动到图层文件夹中,请将该图层或图层文件夹的名称拖到目标图层文件夹的名称中。
-
要更改图层或文件夹的顺序,请将时间轴中的一个或多个图层或文件夹拖到所需位置。
-
要展开或折叠文件夹,请单击该文件夹名称左侧的三角形。
-
要展开或折叠所有文件夹,请右键单击 (Windows) 或按住 Control 单击 (Macintosh),然后选择“展开所有文件夹”或“折叠所有文件夹”。
默认情况下,Animate 会按照创建顺序向新图层分配名称:图层 1、图层 2,依此类推。为了更好地反映图层的内容,可以对图层进行重命名。
-
在图层中选择一组帧。要选择整个图层,请单击时间轴中的图层名称。
-
单击希望开始粘贴处的帧,选择“编辑”>“时间轴”>“粘贴帧”。要替换目标时间轴上同样数目的复制帧,可使用“粘贴并覆盖帧”选项。

“粘贴并覆盖帧”工作流
A. 选择帧并复制。 B. 右键单击想要对其进行粘贴的帧,然后选择“粘贴并覆盖帧”。 C. 粘贴过来的帧将覆盖时间轴上同样数目的帧。
-
要选择整个文件夹,请折叠文件夹(单击时间轴中文件夹名称左侧的三角形),然后单击文件夹名称。
-
要创建文件夹,请选择“插入”>“时间轴”>“图层文件夹”。
-
单击该新文件夹,然后选择“编辑”>“时间轴”>“粘贴帧”。
-
要选择图层或文件夹,请单击时间轴中该图层或文件夹的名称,或者单击图层中的任意一个帧。
-
注意:
删除图层文件夹时,还将删除所有封闭图层及其内容。
-
要锁定图层或文件夹,请单击该图层或文件夹名称右侧的“锁定”列。要解锁该图层或文件夹,请再次单击“锁定”列。
-
要锁定所有图层和文件夹,请单击挂锁图标。要解锁所有图层和文件夹,请再次单击它。
-
要锁定或解锁多个图层或文件夹,请在“锁定”列中拖动。
-
要锁定其他所有图层或文件夹,请在锁定列中按住 Alt 并单击 (Windows) 或按住 Option 并单击 (Macintosh)。要解锁所有图层或文件夹,请再次在锁定列中按住 Alt 并单击或按住 Option 并单击 (Macintosh)。
可以复制时间轴中的整个图层和图层文件夹,并将其粘贴到同一时间轴或单独的时间轴。可以复制任何类型的图层。
在复制和粘贴图层时,将保留所复制图层的图层文件夹结构。
-
通过单击图层名称可以选择时间轴中的一个或多个图层。按住 Shift 并单击可选择连续图层。按住 Control 并单击 (Windows) 或按住 Command 并单击 (Macintosh) 可选择不连续图层。
-
选择“编辑”>“时间轴”>“复制图层”或“剪切图层”。还可以右键单击图层并从上下文菜单中选择“复制图层”或“剪切图层”。
-
在希望将图层粘贴到的时间轴中,选中要插入粘贴图层的位置下方紧邻的图层。
图层将显示在时间轴中所选图层的上方。如果选择了图层文件夹,则粘贴的图层将显示在文件夹内部。
若要将图层置于遮罩层或引导层,必须先在该遮罩层或引导层下选择一个图层,然后再粘贴。不能在遮罩层或引导层下粘贴遮罩层、引导层或文件夹图层。
还可以通过选择图层并选择“编辑”>“时间轴”>“复制图层”来复制图层。新图层的图层名称上附加了“复制”一词。
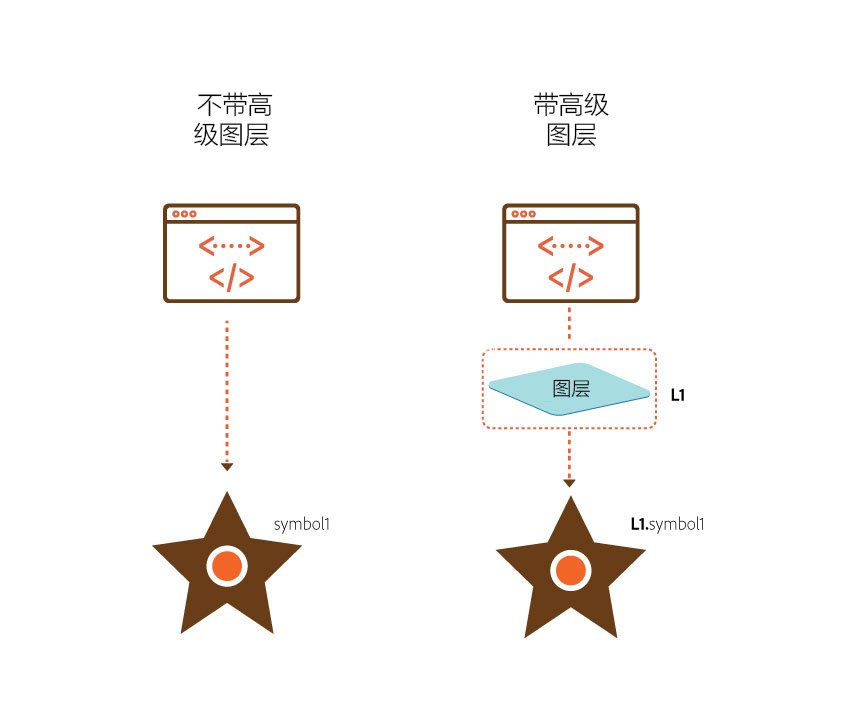
您可以打开 Animate 中的高级图层以访问图层深度和摄像头锁定等功能。当您使用高级图层时,Animate 会将图层转换为元件。在使用 Animate 中的脚本访问这些元件时,您必须将图层作为对象来调用它们。
例如,当您尚未利用高级图层时,可以使用类似于以下示例的脚本直接访问元件:
getchildbyname("symbol1");
但是,当您使用高级图层时,您只能通过使用类似于以下示例的脚本,来通过图层访问该元件:
Layer=getchildbyname("L1");
Layer.getchildbyname("symbol1");
一个使用 AS3 文档类型的高级图层访问元件的示例代码:
|
1
2
|
Var Layer:MovieClip =MovieClip(getchildbyname("L1"));
Layer.getchildbyname("symbol1");
|
一个使用 HTML5 Canvas 文档类型的高级图层访问元件的示例代码:
|
1
2
|
Layer=this.getchildbyname("L1");
Layer.getchildbyname("symbol1");
|
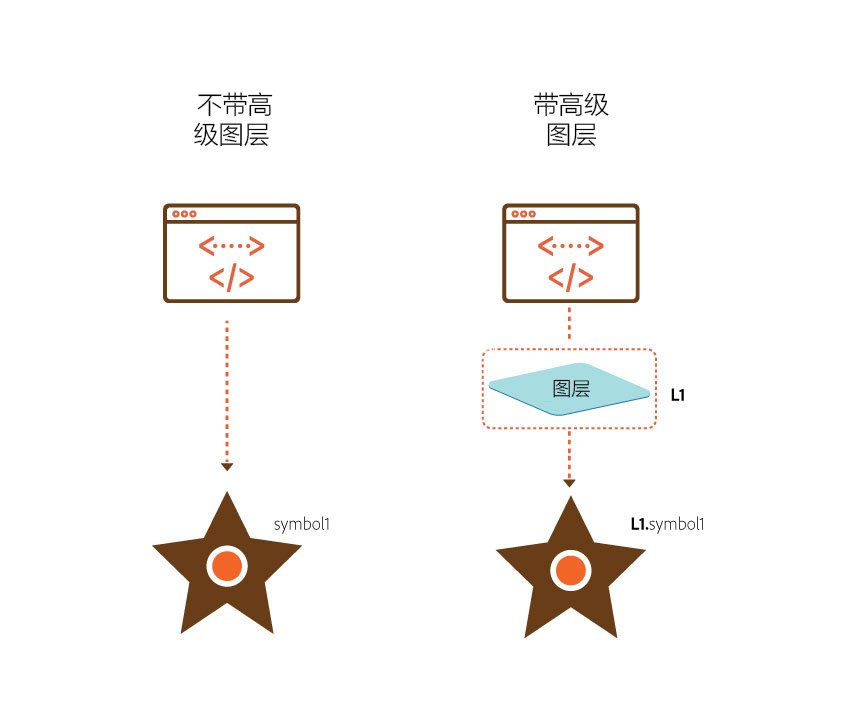
下图的插图说明您如何可以使用带高级图层或不带高级图层的脚本访问元件。

注意:
当您在 Animate 中使用高级图层时,所发布的动画项目的大小可能会增大。
作为一名动画制作人员,您可以将图层置于 2D 动画的不同平面中,以创建深度感。
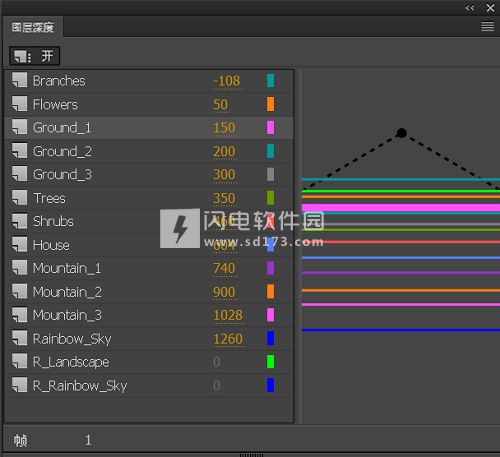
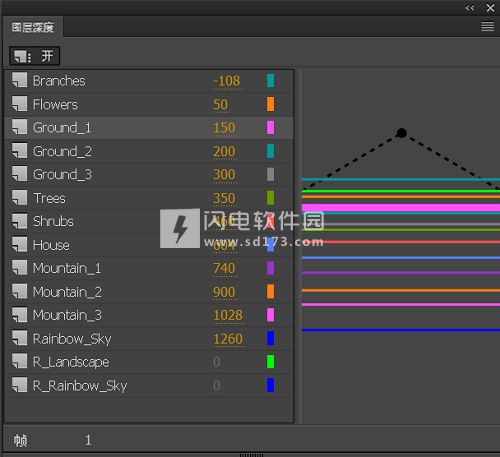
使用“图层深度”面板,您可以动态地更改图层的深度。要使用图层深度,请单击“窗口”>“图层深度”。
默认情况下,图层深度功能处于“关闭”模式。通过单击时间轴中的“开/关”切换按钮,您可以更改为高级图层模式。将显示一个弹出对话框,提示您选择“高级图层”选项。单击“使用高级图层”可更改为“高级图层”模式。

如上面的屏幕截图所示,图层深度值显示在指定帧的每个图层名称的旁边。
-
将鼠标指针悬停于每个值上,单击并将滑块向您右侧或左侧拖动。
-
要减小深度,可将滑块拖动到您的左侧。要增加深度,可将滑块拖动到您的右侧。
-
您可以使用较低的正值表示更近的对象,使用较高的正值表示很远的对象。
您可以在动画的任何补间间距内补间图层深度值。
每个图层在“图层深度”对话框中用唯一的彩色线条表示。您可以在时间轴中查看表示每个图层的颜色。
您还可以通过将多色线条向上或向下移动,来增加或减小每个图层中对象的深度。
-
要减小图层中对象的深度,请单击相应线条并将其向上拖动。
-
要增加图层中对象的深度,请单击相应线条并将其向下拖动。
您可以在多平面图层上使用摄像头创建视差效果,或放大某个平面上的内容。您还可以在特定图层上锁定摄像头,或使用交互式 API 在运行时应用摄像头效果。有关详细信息,请参阅使用摄像头和图层深度创建视差效果。
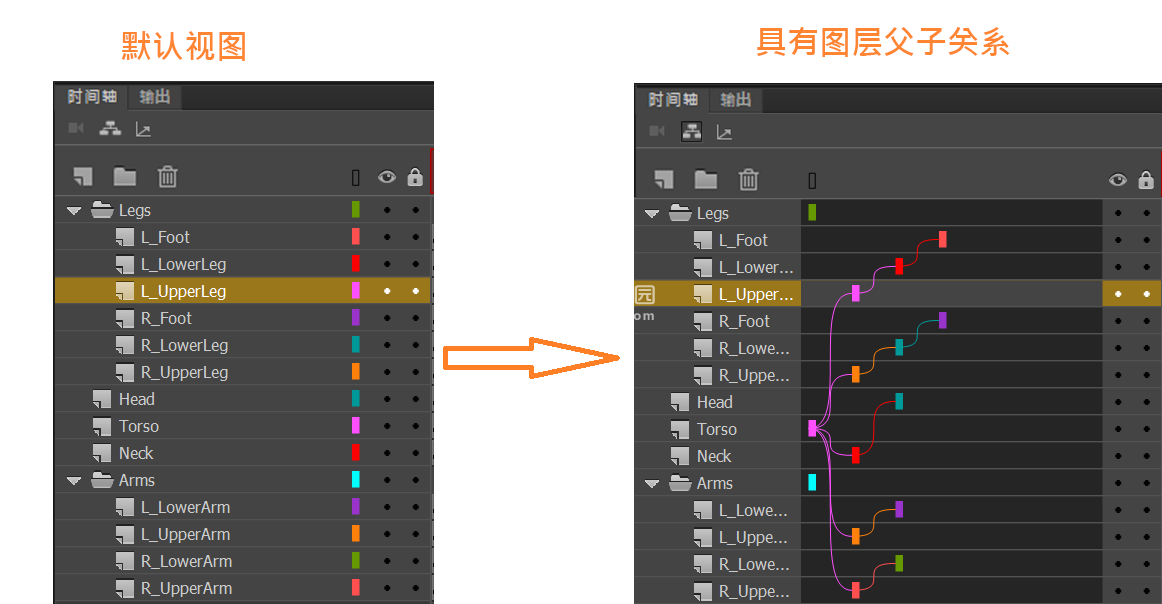
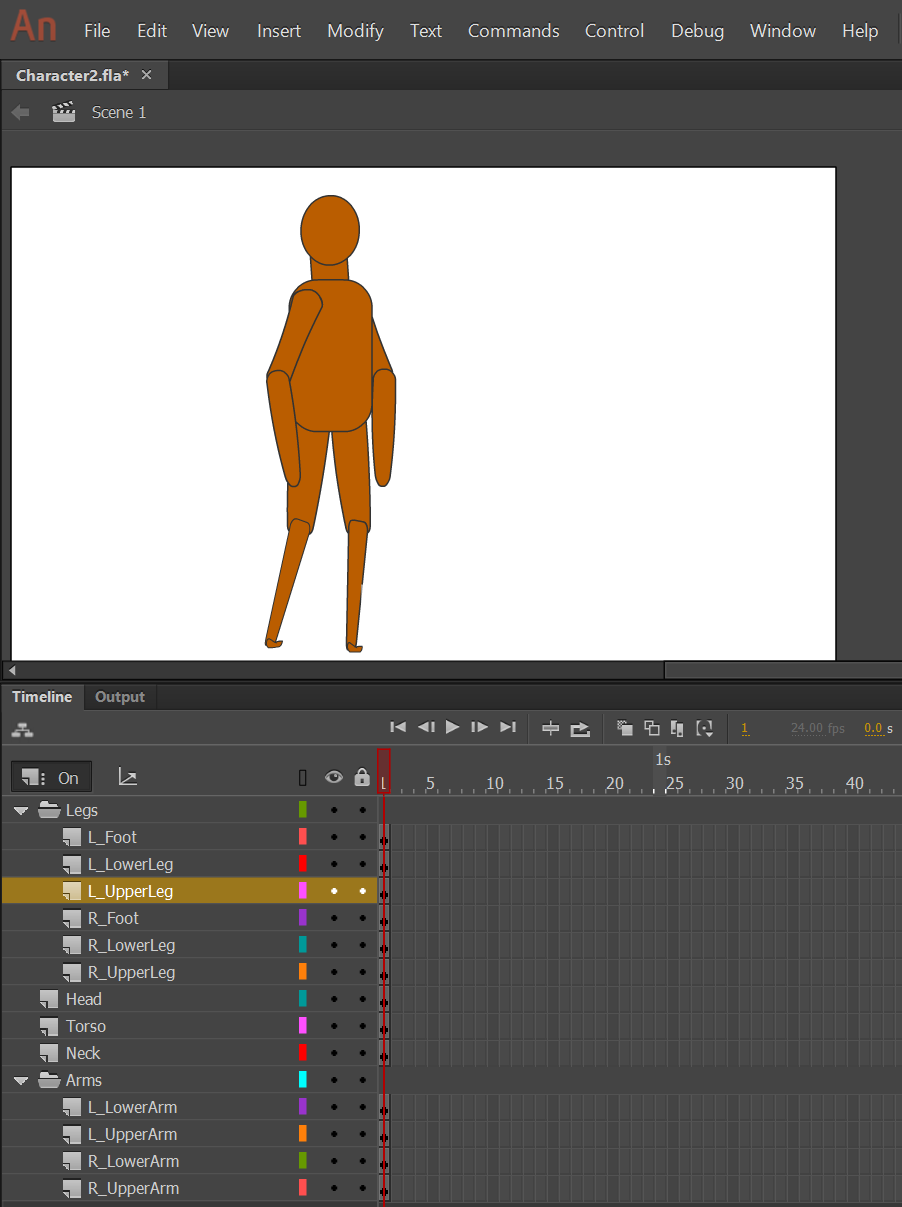
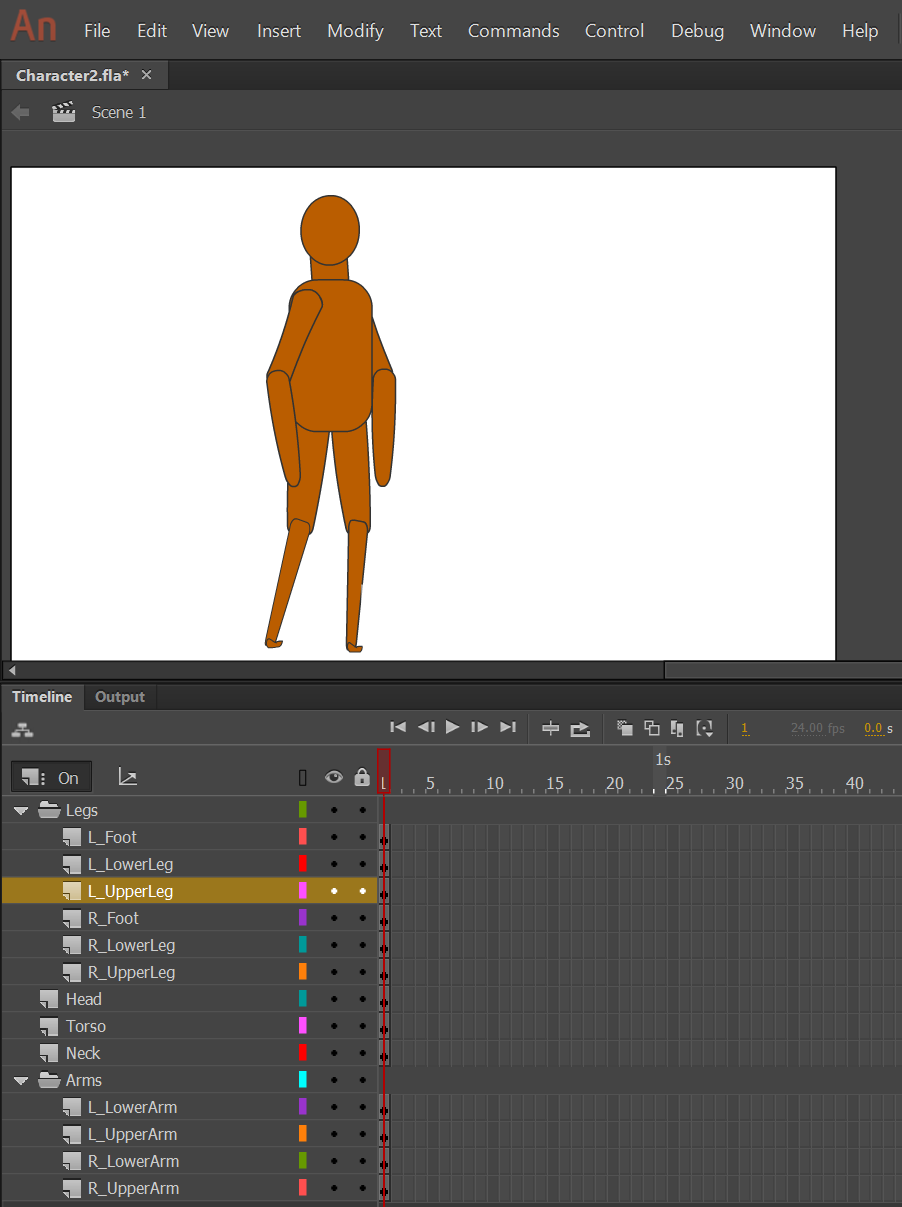
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
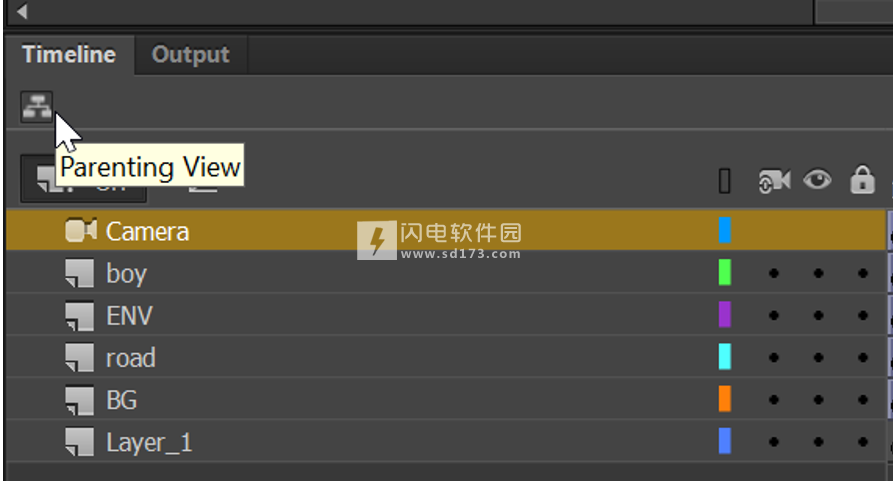
建立图层父子关系视图要求启用“高级图层”。默认情况下,已为新文件打开“高级图层”。您可以通过单击时间轴左上角的层次结构符号图标启用建立图层父子关系视图。
在“建立父子关系”视图中,当您将图层 1 移到图层 2 之上时,图层 2 会成为父项图层 1 的子项。除保留自己的属性外,子图层上的对象还继承父图层上对象的位置和旋转。因此,当您移动或旋转与父项时,子项会同时移动或旋转。您可以创建多个图层父子关系以创建层次结构。
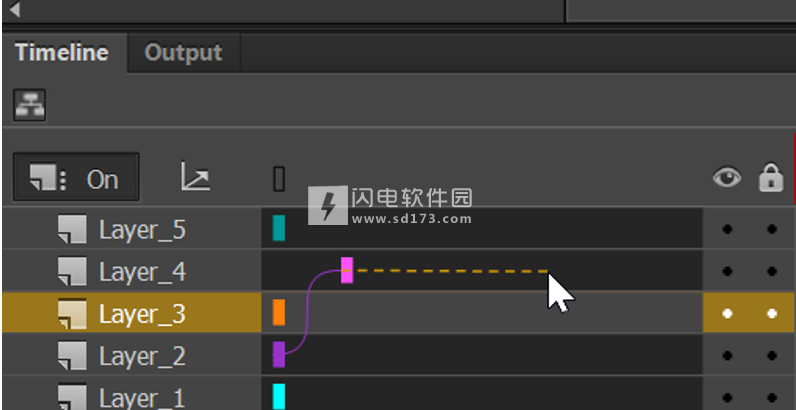
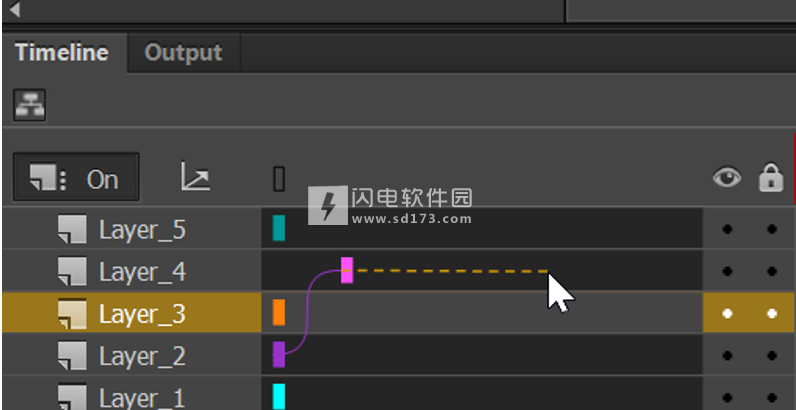
您可以通过单击图层手柄(颜色头)并将其拖动到另一个图层上来将一个图层连接到另一个图层。一旦单击并尝试拖动线,就会在图层的颜色头附近出现虚线。一旦释放单击和拖动操作,就会在两个图层之间建立父子连接。
在上面的屏幕截图中,道路图层是男孩图层的父图层。图层父子关系视图层次结构中最左侧的颜色头表示父项。父子层次结构从左向右移动。
您还可以通过单击任何图层的颜色头并拖动和释放虚线来移除连接,如下面的屏幕截图所示。

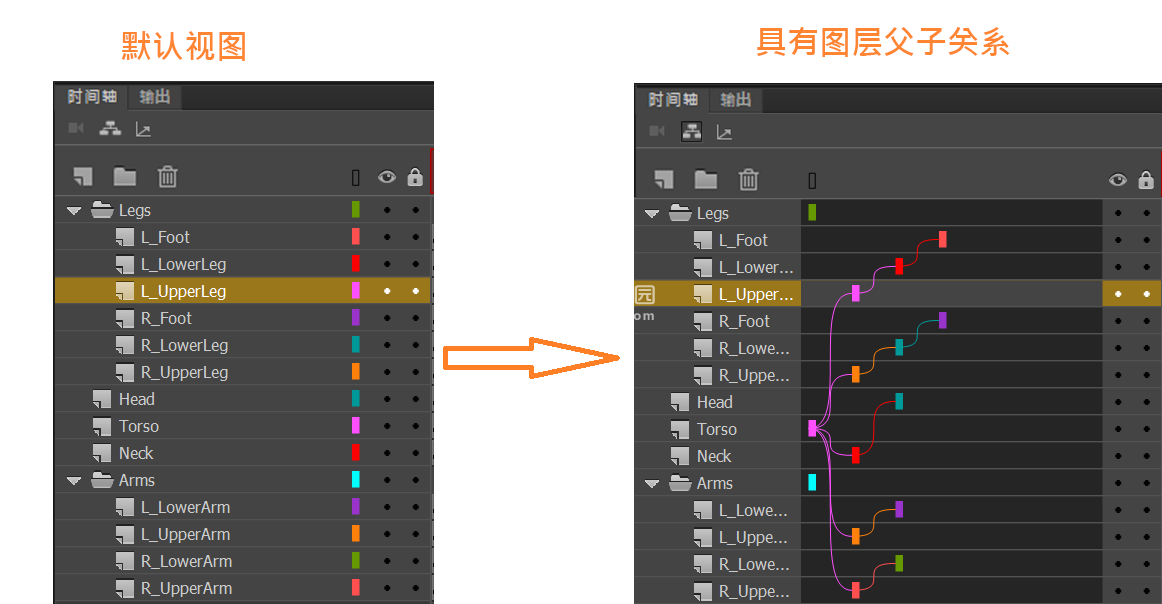
在下面的屏幕截图中,您可以查看使用图层父子关系之前和之后图层层次结构和位置的视图。

建立图层父子关系 - 使用前后
表示人体部位的图层父子关系用法的示例说明,如下所示。

在上面的示例中,
-
躯干是所有身体部位的父项。
-
腿是腿的各种其他部位的父项,例如上部、脚部、右脚和左脚。
-
头部是父项“颈部”的子项,躯干是颈部的父项。因此,只要您将颈部移离身体,头部也会随之移动。
同样,下臂、上臂、右臂和左臂是父项“手臂”的子项。
注意:
父子关系是您需要为子图层上的每个关键帧设置的框架属性。在关键帧上,您可以中断父子关系或重建子图层与另一父图层的关系。