软件标签:Dreamweaver CC
Dreamweaver CC 2019破解版是是一款功能强大的网站WEB开发设计应用,集创建,发布和管理网站和移动内容的一体化可视化开发工具。Adobe Dreamweaver CC 是面向 Web 设计人员和前端开发人员的全球最完备的工具。它将功能强大的设计图面和一流的代码编辑器与强大的站点管理工具相结合,使您能够轻松设计、编码和管理网站。旨在帮助用户更加轻松的构建精美的网站,集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。dobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。 访问代码提示,即可快速了解 HTML、CSS 和其他Web 标准。 使用视觉辅助功能减少错误并提高网站开发速度,与 Bootstrap 的一流集成使您能够构建针对任意浏览器进行调整和扩展的响应性网站,无论大小、屏幕分辨率或方向如何。与 Adobe CreativeSync 的深度集成使您能够轻松使用来自 Photoshop 和 Illustrator 等工具的设计资源,并能浏览和访问 Adobe Stock 中的素材图片。本次小编带来的是Dreamweaver CC 2019最新破解版,含破解文件和安装破解图文教程!


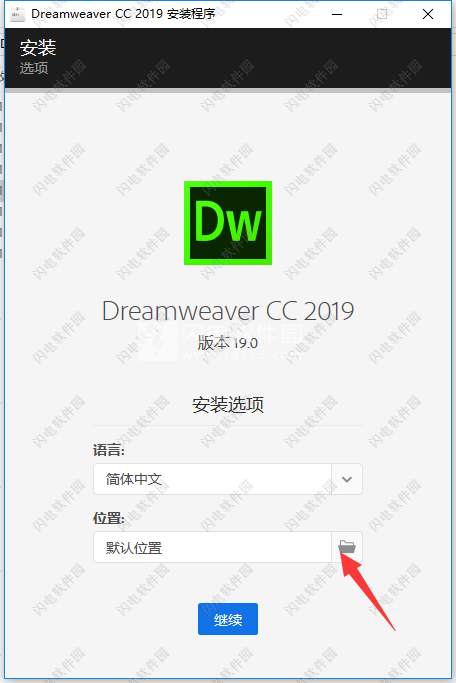
2、在安装之前我们需要断开网络,这样做是为了等会不用登陆账号,如图所示,双击Set-up.exe,选择软件安装路径,点击继续

3、安装中,可能需要几分钟时间,大家耐心等待即可

4、安装完成,点击关闭退出向导,先不要运行软件

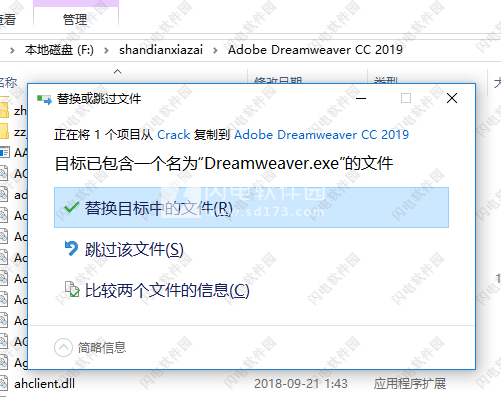
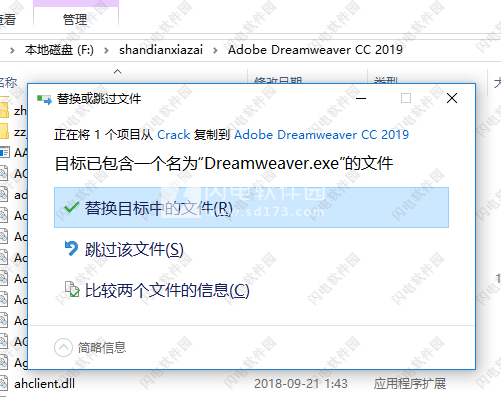
5、将crack破解文件夹中的Dreamweaver.exe复制到软件安装目录中,点击替换目标中的文件即可,路径为F:\shandianxiazai\Adobe Dreamweaver CC 2019

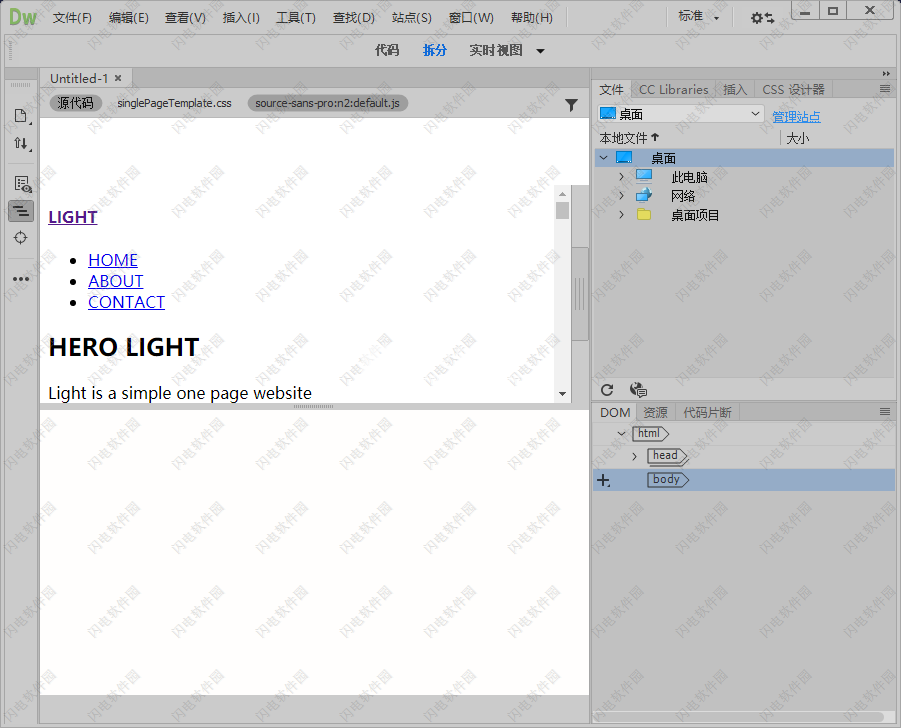
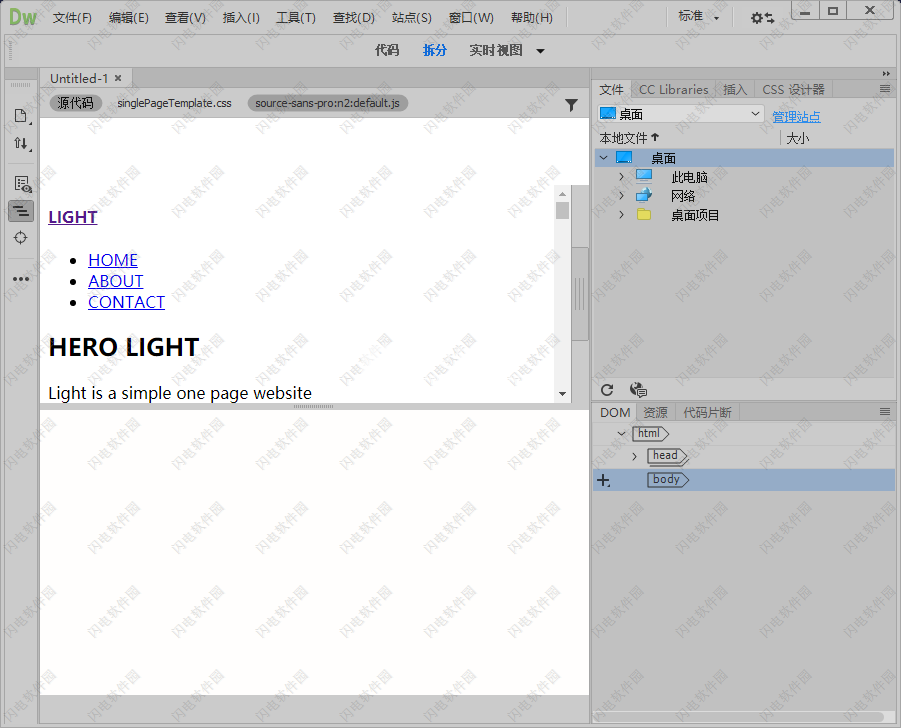
6、运行软件,如图所示,初始化中,稍等一会儿


安装破解教程
1、在本站下载并解压,如图所示,得到如下文件
2、在安装之前我们需要断开网络,这样做是为了等会不用登陆账号,如图所示,双击Set-up.exe,选择软件安装路径,点击继续

3、安装中,可能需要几分钟时间,大家耐心等待即可

4、安装完成,点击关闭退出向导,先不要运行软件

5、将crack破解文件夹中的Dreamweaver.exe复制到软件安装目录中,点击替换目标中的文件即可,路径为F:\shandianxiazai\Adobe Dreamweaver CC 2019

6、运行软件,如图所示,初始化中,稍等一会儿

软件特色
1、响应式网站。 真的很快
Dreamweaver CC为您提供了更快,更轻松的方式来设计,编码和发布在任何尺寸屏幕上都令人惊叹的网站和Web应用程序。
2、制作适用于多种浏览器或设备的精美网站。
利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。
3、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
4、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
5、在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
新功能介绍
1、Windows的多显示器支持
现在,您可以通过在多个监视器上显示页面来扩展工作区。
2、CEF整合
Dreamweaver现在集成了最新版本的Chromium Embedded Framework,因此您可以构建现代HTML5网站和显示元素,CSS网格等等。
3、重新设计的现代UI
简洁且无杂乱的界面使您可以自定义工作区,仅显示编码所需的工具。
4、Git支持
通过Git支持,协作很容易。在Dreamweaver中管理所有源代码,并直接从Git面板执行所有常见操作。
常见问题
1、与其他 Web 工具相比,Dreamweaver CC 有何不同?
Dreamweaver CC 是唯一可让您在编码时实时呈现您的站点的 Web 开发工具。
借助 Dreamweaver 的新编码引擎,更快、更灵活地编写代码。代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码颜色和可调整大小的字体等可视化助理则可帮助减少错误,使您的代码更易于阅读。
Dreamweaver 支持常用的 CSS 预处理器(如 SASS、Less 和 SCSS),提供全部代码颜色和编译功能,可帮助您节省时间并生成更简洁的代码。
一次编写多行代码可快速完成创建项目列表、更新一系列字符串和同时进行多项编辑等操作。
“快速编辑”会为 HTML 文件中的相关 CSS 提供内联编辑器,使您能够快速进行更改。
“快捷文档”可直接在代码视图中显示 CSS 属性的相关 Web Platform Docs 参考信息,从而节省您的时间。
借助专为开发人员设计的性能增强且整洁有序的新工作区,快速加载和打开文件,并更快地处理项目。
无需手动刷新浏览器,即可在编写代码时实时查看您进行的页面编辑。
使用 Dreamweaver 的 FTP 功能将文件推送到 Web 服务器。
2、Dreamweaver CC 如何与其他 Adobe 创意应用程序集成?
可将 Dreamweaver CC 与 Adobe Photoshop、Illustrator、Animate CC 等其他 Creative Cloud 工具结合使用,以构建美观的现代网站。您还可以通过 Creative Cloud 库集成与其他人共享资源并进行协作。
3、使用 Dreamweaver CC 可以打开哪些类型的文档?
Dreamweaver CC 2017 可以打开和编辑多种文档类型。以下是 Dreamweaver 可以打开和编辑的一些文档类型:
HTML 文档
服务器端包含
JavaScript 文档
PHP 文件
XML 文件
SQL 文件
SVG 文件
Json 文件
库文件 (*.lbi)
模板文件 (*.dwt)
样式表(*.css、*.less、*.sass、*.scss)
Active Server Pages 和 Active Server Plus Pages
ColdFusion 模板
清单 (*.appcache)
目录配置文件 (*.htaccess)
文本文件 (*.txt)
4、Dreamweaver CC 生成的代码类型是什么?
Dreamweaver CC 中的所有功能都会生成 HTML5 代码,以符合 Web 开发的最新标准。使用代码编辑器,您可以编写适合自己的开发需求的代码。
5、我是否可以在 Dreamweaver CC 中创建响应式 Web 和移动内容?
是。 Dreamweaver CC 支持用于移动优先、响应式网站的 Bootstrap 架构。Dreamweaver CC 还包括诸如可视媒体查询和流体网格布局等响应功能。
6、我是否可以继续使用 Dreamweaver 的早期版本?
是。如果您之前已安装了 Dreamweaver CS6,您可以继续使用它。如果具有 Creative Cloud 会员资格,则您可以随时下载 Dreamweaver 的早期版本,与当前安装的 Dreamweaver CC 一同使用。
使用说明
使用Dreamweaver进行Web开发-概述
概述使用Dreamweaver设计和开发网站的高级工作流程
本文将帮助您了解如何使用Dreamweaver来完成Web开发的各个阶段。
注意:
本文假定您在了解Web域、HTML、CSS和JavaScript方面处于初级到中级阶段。
Web开发的第一个阶段是规划阶段,在此阶段您分析受众需求以及技术和市场需求。您还收集有关设计和发布网站所需的必要信息,回答类似以下的这些问题:
我选择哪个服务提供商来托管网站?我是否可以将文件上传到发布服务器?
网站使用什么域名?
如果您正在将现有网站迁移到Dreamweaver,当前这些文件和资源存储在何处?我是否可以访问存储此信息的服务器?
如果您需要一个动态网站,我能使用哪个服务器来测试数据是否动态显示?我是否有要用于加载动态数据的Web应用程序服务器的详细信息?
网站需要哪些种类的资源?
这些资源将从头开始设计吗?如果这些资源已提供,我是否可以访问它们?
我想使用什么应用程序来设计资源?
我是否计划创建一个响应性网站?
假定您对要开发的网站、如何以及在何处托管它有清楚的了解,并且选择了Dreamweaver和CreativeCloud用于Web开发流程,请继续执行下一步。
检查您是否有您的网站所需的所有资源。在您的本地文件夹或Adobe的CreativeCloudLibraries中收集和整理它们。
使用以下项在Dreamweaver中创建新文档:
新的空白文档,
随Dreamweaver打包的起始页模板,或
其他人创建的模板文件(*.dwt)
注意:
如果您不熟悉Dreamweaver或刚刚开始学习Web开发,起始页模板对于您入门和开始设计网页有很大帮助。
即使您计划从头开始,也最好参考一下这些页面了解好的网页设计应具备哪些要素。
请花几分钟时间熟悉Dreamweaver工作区。找到适合您的工作区,然后设置颜色主题。以适合您的方式重新组织不同的面板。
在Dreamweaver中设置您的站点。开始使用文件和资源创建文件夹结构。在组织好信息并确定结构后,您就可以开始创建站点了。(请参阅关于Dreamweaver站点。)
在此阶段,最好还设置到远程服务器的连接,如果有动态内容,还要设置测试服务器。在此阶段,最好还设置到远程服务器的连接,如果有动态内容,还要设置测试服务器。
开始在“代码”视图中编写网页代码,或在“设计”/“实时”视图中设计网页。
如果您计划使用Photoshop复合,可以将它们提取到Dreamweaver并处理它们。有关使用Photoshop图层复合的详细信息,请参阅在DreamweaverCC中提取.
添加设计元素,如文本、图像、鼠标经过图像、图像地图、颜色、影片、声音、HTML链接、表格等。
使用CSS确定网页外观样式。
您可以使用不同方式在Dreamweaver中处理CSS:
您可以将手动编写CSS代码。有关帮助您手动编写CSS代码的Dreamweaver编码功能的信息,请参阅Dreamweaver中的编码环境。
如果您不十分熟悉创建CSS页,可以使用CSSDesigner面板帮助生成CSS。更多信息,请参阅使用CSSDesigner布局页面。
如果您更喜欢使用Sass和Less文件,Dreamweaver也支持该选项,允许您将Sass和Less文件导入Dreamweaver站点并处理它们。Dreamweaver然后自动编译它们(或您可以选择手动编译它们)并实时查看CSS更改的结果。有关将Sass和Less文件用于Dreamweaver的信息,请参阅CSS预处理器。
针对创建动态内容设置Web应用程序。
许多Web站点都包含了动态页,动态页使访问者能够查看存储在数据库中的信息,并且一般会允许某些访问者在数据库中添加新信息或编辑信息。若要创建此类页面,则必须先设置Web服务器和应用程序服务器,创建或修改Dreamweaver站点,然后连接到数据库。更多信息,请参阅Dynamic网站、页面和网页表单.
创建动态页.
在Dreamweaver中,您可以定义动态内容的多种来源,其中包括从数据库提取的记录集、表单参数和JavaBeans组件。要将动态内容添加到网页,仅将该动态内容拖放到网页即可。
您可以通过设置页面来同时显示一个记录或多个记录,显示多页记录,添加用于在记录页之间来回移动的特殊链接,以及创建记录计数器来帮助用户跟踪记录。更多信息,请参阅Dynamic网站、页面和网页表单。
测试、预览和发布网站。测试、预览和发布网站。
在创建页面后,您需要预览它们以查看网站是否符合设计目标。您可以在“拆分”视图中编码,同时使“编码”视图和“实时”视图并排放置。
您还可以在设备上实时预览网页(如果您创建的是响应式网页),或在浏览器中预览。
如果您不需要实时预览体验,可以使用常规的“在浏览器中预览”体验。
如果您已定义到远程服务器的连接,则要发布您的网站,需要向远程服务器上传文件以使它们变为活动的。
软件无法下载?不知道解压密码?微信关注订阅号"闪电下载"获取
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。



















